Здравейте приятели. Прекарвам почти цялото си време. Тъй като повечето от моите сайтове са изградени на CMS DLE, трябва да работя много с този двигател. Преди казах, че разработчиците не са приятелски настроени към SEO и като цяло никога не сме чували такава дума, но се оказа дори по-лошо, отколкото можеше да бъде. Дори подготвих цяла поредица от публикации, посветени на „шиенето“ на двигателя на хората (вижте в категорията).
Но днес бих искал да говоря за толкова важно нещо като html карта на сайта за DLE.Колкото и да търсих в интернет за нормален модул за карта, така и не го намерих. Има, разбира се, няколко решения, но всички те не дават желания резултат, а понякога дори причиняват вреда. Трябваше сам да напиша модула или по-скоро да поверя на професионалисти изпълнението на моите „желания“. Изразявам дълбоката си благодарност на Александър Фомин за неговия ентусиазъм и невероятна скорост на работа.
Sitemap модулът за DLE, който ще ви представя, отговаря на всички SEO изисквания и е изключително лесен за инсталиране.
Пълен списък с модули за DLE от Alaich:
SiteMap – модул за генериране на HTML карта на сайта за DLE
Оригинално име:Карта на сайта
CMS съвместимост: DLE 8.2- 10.6
Разпръскване:Безплатно, както е, при разпространение се изисква връзка към източника
Сегашна версия: 2.2 (от 08.05.2014 г.)
Предназначение:Показване на неподреден списък с връзки към всички публикации, категории и статични страници.
Особености:Генератор на визуален код за вграждане. Детайлна конфигурация на принципа на показване на всички елементи на сайта - новини, категории, статични страници - брой показвани елементи, принцип на сортиране и ред на сортиране, показване на елементи като линк или в обикновен текст, възможност за включване/изключване на конкретни елементи.
Описание и конфигурация на модула HTML карта на сайта за DLE
Приятели, 3 юни 2012 г. е голям ден, беше пусната изцяло нова карта на сайта версия 2.0.Ние вдигаме летвата за лекота на използване на нашия модул на ново ниво. Ние (надявам се и вие) много харесахме системата за генериране на визуален код, внедрена в системата и решихме да я внедрим в модула за карта на сайта. Сега не е нужно да четете ръководства и описания на всички функции и техните значения - просто отидете в административния панел, посочете няколко стойности и това е - модулът е готов за употреба!

В допълнение към казаното по-горе, бих искал да изброя още няколко важни функции:
- модулът е напълно кеширан;
- модулът използва DLE API;
- картата не показва публикации, които не са преминали модерация, както и планирани за бъдещето;
- взема се предвид наличието/липса на ЦПУ, както и вида на ЦПУ;
- такава тънкост е предвидена - ако някой работи с DLE двигателя от дълго време, ще си спомни, че в ранните версии изобщо нямаше CNC, а след това се появи, но само от един тип (същото като type 3 се формира). Така че това е предвидено и в този модул - новите публикации се показват с url, чийто CNC тип е избран в админ панела, а старите, съответно, с CNC url от стария тип.
Въпреки появата на визуален генератор, предлагам да се запознаете с механиката на модула.
Модулът се вмъква в шаблона main.tpl с помощта на етикета:
(включете файл = "engine/modules/sitemap.php?param1=value1¶m2=value2")
param1= — параметър на модула, value1 — стойност на параметъра. Настройките на модула следват знака? и разделени с &.
Пример за вмъкване (показва карта на сайта със списък на статични страници и новини от категории с id=2,3,4):
(съдържание)
(включете файл = "engine/modules/sitemap.php?show_static=1&need_cats=2,3,4")
За да може картата на сайта да се показва на отделна страница, тагът (include ...) трябва да бъде ограден в , а тагът (content) трябва да бъде ограден в . След това модулът ще бъде достъпен на http://site.ru/sitemap/
След всякакви промени в параметрите и техните стойности, трябва да изчистите кеша в админ панела.
Параметри на модула, предадени чрез tpl по време на вмъкване:
- need_cats — списък с идентификатори на категории, разделени със запетаи за показване в картата
- exc_cats — списък с идентификатори на категории, разделени със запетаи, изключени от картата
- need_news — списък с идентификатори на статии, разделени със запетаи за показване в картата
- exc_news — списък с идентификатори на статии, разделени със запетаи, изключени от картата
- Няма смисъл тези параметри да се посочват едновременно
- need_static — списък с идентификатори на статични страници, разделени със запетаи за показване в картата
- exc_static — списък на статични страници с id, разделени със запетаи, изключени от картата
- Няма смисъл тези параметри да се посочват едновременно
- cats_as_links — показва имената на категориите като връзки (1 или 0)
- show_static — показва статични страници (1 или 0) в картата
- cats_sort — поле за сортиране на списъка с категории (поле от таблицата dle_category)
- cats_msort — посока на сортиране за списъка с категории (ASC или DESC)
- news_sort — поле за сортиране на списъка със статии (поле от таблицата dle_post)
- news_msort — посока на сортиране за списъка със статии (ASC или DESC)
- static_sort — поле за сортиране на списъка със статични страници (поле от таблицата dle_static)
- static_msort — посока на сортиране за списъка със статични страници (ASC или DESC)
- Има 2 опции за посока на сортиране:
- ASC - възходящ (азбучен)
- DESC - Низходящо (в обратен ред)
- ако полето и редът на сортиране не са посочени, се използват посочените настройки на категорията или стандартни DLE параметри
- cats_limit — максимален брой показани подкатегории
- news_limit — максимален брой показвани статии от категория
- static_limit — максимален брой показани статични страници
Моля обърнете внимание нито една от горните настройки не е необходима, не е нужно да указвате нищо - просто вмъкнете таг (include file="engine/modules/sitemap.php") - тогава ще се използват настройките по подразбиране.
Класове за външен вид и стил на карта на сайта
По желание е възможно да промените външния вид на картата на сайта; направете това, отворете стиловия файл (style.css) на вашия шаблон и напишете описаните по-долу класове.
Списък на класове CSS карта на сайта:
Sitemap_categories - елемент
- списък с категории
- списък с категории
.sitemap_items - елемент- списък на статиите
- списък на статиите
.sitemap_static_pages - елемент- списък със статични страници
- списък със статични страници
Root - клас за горните елементи, разположени в основата на списъка
Sitemap_categories a - елемент с име на категория
.sitemap_categories span - елемент с име на категория
.sitemap_items a - елемент със заглавието на статията
.sitemap_static_pages a - елемент с името на статичната страницаИнсталиране, премахване и актуализиране на модула за карта на сайта на DLE
Инсталиране на модула
- Разопаковайте архива с модула;
- Копирайте съдържанието на папката за качване (с изключение на /templates/) на сървъра;
- Поставете съдържанието на папката uploads/templates/Default/ във вашата папка с шаблони;
- Стартирайте файла http://site.ru/sitemap_installer.php и следвайте инструкциите;
- Премахнете файла sitemap_installer.php от сървъра;
- Отидете в админ панела, изберете модула SiteMap и генерирайте кода;
- Отворете файла main.tpl на вашия шаблон и намерете:
RewriteEngine включен
Добавете по-долу:
$metatags =<<
По-горе добавете:
if ($do == "sitemap" ) ( $nam_e = "Sitemap" ; $metatags [ "title" ] = "Карта на сайта ($config["home_title"]) "; $metatags["описание"] = "Карта на сайта ($config["description"]) "; $canonical = ""; ) if ($do == "sitemap") ( $nam_e = "Sitemap"; $metatags["title"] = "Sitemap ($config["home_title"])"; $metatags["description"] = " Sitemap ( $config["description"])"; $canonical = ""; )
- Процесът на инсталиране е завършен - картата на сайта е достъпна на http://site.ru/sitemap/
Премахване на модул
- Качете файла sitemap_uninstaller.php на сървъра (в папката, където е инсталиран DLE);
- Стартирайте файла http://site.ru/sitemap_uninstaller.php и следвайте инструкциите;
- Премахнете всички модулни файлове, изтеглени по време на инсталацията;
- Отменете всички редакции на файловете на двигателя (main.tpl и .htaccess), направени по време на инсталацията;
- Не забравяйте да изтриете файла sitemap_uninstaller.php.
Актуализация на модула
- Изтеглете новата версия на модула от страницата https://site/blog/post/1974
- Разопаковайте архива с модула.
- Копирайте съдържанието на папката за качване (с изключение на файла sitemap_installer.php и папката /templates/) на вашия сървър, като отговорите с „Да“ на въпросите на вашия FTP клиент относно подмяната на съществуващи файлове.
внимание! За да надстроите от v.1.x до v.2.x:
Необходимо е да копирате напълно новите файлове от версия 2.x на сървъра и ако имената съвпадат, потвърдете замяната. След това трябва да стартирате http://site.ru/sitemap_installer.php и да следвате инструкциите. Това завършва актуализацията.Изтеглете модула HTML SiteMap за DLE
История на версиите (дневник на хронологията)
- v.2.2 — 08.05.2014
- Дизайнът на модула е напълно преработен за всички версии на DLE.
- Поправени са малки грешки и са направени подобрения. Когато актуализирате, не забравяйте да следвате стъпката за редактиране на файла engine.php в инструкциите за актуализиране.
- v.2.1.1 - 17.04.2014
- Кодът на модула е актуализиран, за да бъде съвместим с новия файлов формат за настройки на DLE версия 10.2 и по-нова.
- v.2.1 — 08.10.2012
- Поправена е грешка в генератора на кодове.
- Печатните грешки в админ панела са коригирани.
- v.2.0 — 03.06.2012
- Инсталаторът е добавен.
- Появи се админ панел с генератор на код за вмъкване в шаблона.
- v.1.2 — 02.06.2012
- Въведен е контрол на версиите на DLE.
- Модулът вече е съвместим с линията DLE 8.2-9.6.
- v.1.1 — 02.11.2011
- Коригирани са грешки с някои функции на модула.
- v.1.0 — 16.03.2011
- Официално издание.
FAQ - отговори на често задавани въпроси
Q:Защо ми трябват две карти на сайта xml и html? Каква е тяхната разлика? Могат ли да се използват едновременно?
A:Това са напълно две различни единици: xml карта на сайта е предназначена само за търсачки. HTML картата на сайта е предназначена за потребителите да навигират из сайта. Те могат и трябва да се използват едновременно.Q:Коя карта на сайта трябва да се добави към панела за уеб администратори на Yandex и Google?
A:Търсачките трябва да „хранят“ xml картата на сайта, а не картата, която този модул създава.Q:Връзка към коя карта на сайта може да бъде поставена на сайта (например в долния колонтитул)?
A:Трябва само да се свържете към html картата на сайта, т.е. този, който е създаден от този модул и е достъпен на http://site.ru/sitemap/Q:Получих следната грешка, какво трябва да направя?
Фатална грешка: Не може да се предекларира клас Sitemap в /.../engine/modules/sitemap.php на ред 55
A:Използвайте алтернативната инсталация на карта на сайта през статични страници – методът е описан тукQ:Този модул работи ли на DLE 10?
A:Да, всичко работи добре. Но ако имате някакви затруднения, тогава има друг алтернативен вариант. Благодарение на потребителя под псевдонима Ryan - методът е описан тукQ:Имам много публикации на сайта и всички тези връзки се показват на една страница. Това е глупост, Яндекс псува!
A:Да, Яндекс се кълне. За да намалите броя на връзките на страница, използвайте параметъра news_limit, за да ограничите броя на новините (вижте подробности в списъка с параметри).Q:Колко връзки могат/трябва да бъдат показани на страница с карта?
A:От официалния отговор от поддръжката на Yandex: препоръчителният брой връзки в html карта на сайта не трябва да надвишава 3000 връзки.Q:Какво ще кажете за разделянето на картата на сайта на страници? Моля, направете.
A:Пагинирането на картата на сайта не се подразбира от структурата на базата данни и логиката на модула. Не се очаква пагинирането да бъде налично в близко бъдеще.Така че ви казах всичко, моля, изтеглете, тествайте и пишете рецензии. Ако откриете грешки, пишете ни, ние ще коригираме всичко възможно най-бързо. Освен това, ако имате някакви предложения относно функционалност, подобрения, пишете също, ще обсъдим всичко и ще го направим!
ОПРОВЕРЖЕНИЕНапоследък беше забелязано, че този модул се разпространява на различни сайтове, посветени на DLE, под различни имена, с модифициран код, изтрити/променени авторски права и т.н. Но въпреки това има знаци, че този конкретен модул е разработен от Александър Фомин. Така че - не нося отговорност за дистрибуции, изтеглени от други сайтове.
DataLife Engine (DLE)е машина за новини за много потребители, предназначена за организиране на вашите собствени блогове и медии в Интернет. Благодарение на мощната система за публикуване, персонализиране и редактиране на новини, двигателят е една крачка пред най-близките си конкуренти. И благодарение на прецизната и обмислена структура на ядрото, което минимизира изискванията за сървърни ресурси, двигателят може лесно да работи с много посещавани проекти, без да създава специално натоварване на сървъра. Гъвкавостта и лекотата на персонализиране и интегриране на вашия собствен дизайн ще ви позволи да разположите свои собствени уебсайтове в най-кратки срокове, без допълнителни материални разходи. Използването на усъвършенствана технология AJAX ще намали както трафика на вашия сървър, така и трафика на вашите посетители, да не говорим за лекотата на използване на тази технология на сайта. Благодарение на повишеното внимание към сигурността на скрипта, лекотата на работа с него, както и динамичното развитие, повече от 70 000 портала вече са се изказали в полза на използването на DataLife Engine, като успешно го използват в работата си. Машината е оптимизирана за търсачки, което ще доведе до допълнителни клиенти на вашия сайт.
Официален сайт:http://dle-news.ru/
ЧЗВ: http://dle-news.ru/faq.html
Моля, имайте предвид, че този софтуер еплатени, а инсталирането ще бъде обсъдено с помощта на примердемо версии.
ИнсталацияCMS DLE
За да започнете инсталирането на DLE, трябва да отидете в контролния панел на вашия хостинг, като използвате връзката и данните, изпратени на вашия имейл за контакт при поръчка на услугата.
Изтеглете комплекта за разпространение на CMS DLE (DataLife Engine), например тук http://dle-news.ru/demo.html .
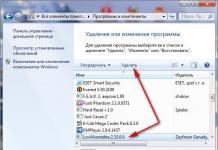
Отидете в контролния панел на хостинга, изберете „File Manager“, след което отидете в директорията www/domain_name. Изтриваме файла index.html, създаден по подразбиране при добавяне на домейн, щракнете върху бутона „Качване“, изберете CMS DLE архива и щракнете върху OK.
След като изтеглите архива на CMS DLE (DataLife Engine), щракнете върху него веднъж, така че да бъде маркиран, и натиснете бутона „Извличане“. След като разопаковате архива, трябва да получите нещо подобно:
След това трябва да създадем база данни CMS DLE (DataLife Engine); направете това в контролния панел на хостинга, отидете на елемента „Бази данни“ и щракнете върху бутона „Създаване“. Въведете името на базата данни, потребителското име и паролата и щракнете върху OK:

В бъдеще името на базата данни и потребителя се използва с префикс под формата на вашето влизане в контролния панел на хостинга:
Колоната "Тип база данни" показва хоста на базата данни db01.site.
След като изпълните стъпките, описани по-горе, влезте в името на вашия домейн в браузъра, продължете да инсталирате CMS DLE (DataLife Engine) и натиснете бутона „Стартиране на инсталацията“:

Забележка! За да започнете инсталирането на CMS DLE (DataLife Engine) при достъп до домейн, домейнът вече трябва да отговаря на записи от хостинг сървъра. Ако домейн току-що е добавен към сървъра и информацията за неговите записи все още не е разпространена в мрежата, можете да напишете и запишете следния запис във файла hosts на вашия компютър: сървър IP адрес име на домейн
83.69.23*.*** име на домейн
IP адресът на сървъра може да се види в контролния панел на хостинга, Имена на домейни - Записи:
име_на_домейн.ru.
A (Интернет v4 адрес)
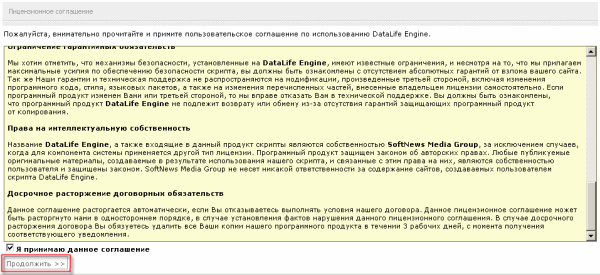
В следващата стъпка, за да продължите инсталацията, трябва да прочетете и приемете лицензионното споразумение.
Поставете отметка в квадратчето „Приемам условията на споразумението“и продължете с инсталацията.



9. Една от важните стъпки по време на инсталацията е настройката на системната конфигурация, където трябва правилно да посочите данните за връзка с базата данни и да зададете потребителско име и парола на администратора на сайта.
Данни, които се изискват от вас (като използваме примера на нашия потребител):
Основно име: vh12345_dle
DB потребителско име: vh 12345_ администратор
Парола: паролата, която сте посочили при създаването на базата данни
MySQL Server: Колона тип база данни в секцията Бази данни db01.сайт(вижте точка 4) или
посочете в това поле mysql.вашият_домейн
Префиксът се задава произволно.

Данни за достъп до контролния панел- това е създаване на администраторски акаунт за вашия сайт, тук посочваме желания логин/парола и имейл на администратора.
Инсталирането на CMS DLE (DataLife Engine) е завършено.
Изтрийте файла install.php, намира се в указателя www/вашият_домейн
Заявяваме домейн през браузър, влизаме в админ панела на CMS DLE (DataLife Engine) и започваме работа със сайта.

В интернет има огромен брой сайтове и всички те работят на различни двигатели. Разликите се състоят главно във функционалността на двигателите и лекотата на използване за потребители на сайтове на трети страни. Най-популярните двигатели са Joomla, WordPress, Drupal, DLE. Нека разгледаме последното по-подробно, тъй като като един от най-удобните и прости двигатели, той все повече се избира от уебмастъри и се превръща в основата на повечето уеб ресурси.
Двигателят DLE е DataLifeEngine - основата, която преди се очакваше да се използва за ресурси с емисии на новини и рецензии. Днес голямо разнообразие от сайтове, посветени на всяка тема, работят на този двигател.
Двигателят DLE спечели своята популярност благодарение на огромната си функционалност, за която е написано подробно на уебсайта dle-news.ru. Създателите на този двигател предлагат две версии на своя продукт: платена и безплатна. Логично е да се предположи, че безплатната версия ще има по-ограничени възможности. Но въпреки това безплатната версия на продукта DLE е отличен двигател както за начинаещи уебмастъри, така и за по-напреднали. Чудесно му работят сайтове не само с новини, но и такива, посветени на кулинария, медицински теми и т.н.
На кой хостинг можете да инсталирате DLE?
Преди да започнете да инсталирате DLE енджин, би било добра идея да се запознаете с изискванията, които поставя към сървъра. Първо, има няколко инсталирани библиотеки: PHP Zlib, PHP XML, PHP GD2, PHP iconv. Освен това софтуерът трябва да включва Apache версия 2.0 или по-нова, PHP 4.3.2+ или PHP 5.0+ и MySQL версия не по-стара от 4.0. RAM трябва да е с размер поне 8 мегабайта, но това е минимумът. Никой не забранява използването на RAM с 16 мегабайта, на които продуктът ще работи още по-добре.
Когато използвате DLE двигателя на сървъра, по-добре е да деактивирате безопасния режим, който е обозначен като SafeMode.
Проверка на хостинг за съответствие
Описанието на процеса на инсталиране, което ще прочетете по-долу, се основава на заключенията, направени след инсталирането на двигателя на тестов уеб ресурс. За по-нагледен пример са предоставени екранни снимки на всеки етап от инсталационния процес.
Започваме инсталацията, като проверяваме пълния списък с настройки. За да направите това, добавете текстов документ в основата на сайта, дайте му име phpinfo.php и напишете кода в него:
След това стартираме скрипта, който успяхме да създадем. В браузъра въвеждаме следното: https://my_site.ru/phpinfo.php. След това можем да видим следната снимка на страницата:
Оградените в червено места са основните параметри, които определят по-нататъшната работа на създавания уеб ресурс. Например, за да може да работи с графични обекти, PHP GD2 библиотеката трябва да работи правилно. Ако е инсталиран неправилно, captcha няма да се показва на сайта.
Също така, за да може създаденият уеб ресурс да работи нормално, трябва да инсталирате базата данни MySQL. Системата ще поиска вход и парола. За да не забравите тези данни, по-добре е да ги запишете някъде. За да конфигурираме базата данни, използваме контролния панел, който е наличен в хостинга.
Подробни инструкции за инсталиране на DLE
След като пакетът с двигателя бъде изтеглен на вашия компютър, трябва да го разопаковате и инсталирате. Но няма да инсталираме всичко, а само папката за качване и папката Документация. Ако хостингът има функция за разпознаване на zip архиви, процесът на инсталиране ще бъде по-бърз. Ако тази функция не се поддържа, тогава файловете от архива ще трябва да се изтеглят отделно.
Много е удобно да работите с TotalCommander, когато инсталирате DLE двигателя. Когато копирате файлове или папки на сървъра, квадратчето за отметка „Превод на имена на файлове с малки букви“ трябва да бъде премахнато.
Ако сървърът ви позволява да разпознаете и разопаковате архива, ние поставяме всички файлове, които са в папката за качване, в него наведнъж.

Сега изключваме TotalCommander и продължаваме инсталацията с помощта на ftp клиента. За да работи коректно сайта, трябва много внимателно да въведете данните за сървърните файлове и папки.

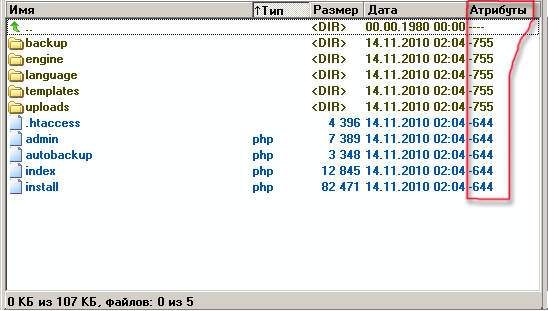
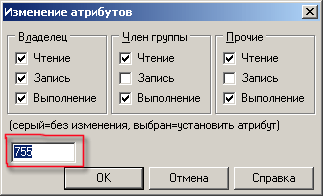
За да коригирате атрибутите, трябва да изберете желаната папка. След като промените разрешенията за папки, те не се заменят със съдържанието на папките. Най-удобният начин за избор на файлове и папки, които ще променяме, е чрез TotalCommander или клавишната комбинация Alt+A.

В прозореца, който се отваря, въведете това, от което се нуждаем, и щракнете върху OK.
— Задаване на папката шаблони и всички нейни подпапки за разрешение за запис (CHMOD 777)
— Задайте разрешение за запис на всички файлове в папката с шаблони (CHMOD 666)
— Задаване на разрешения за запис (CHMOD 777) за архивиране, папки за качване, както и за всички папки, намиращи се в тях.
— Задаване на разрешения за запис (CHMOD 777) за папките /engine/data/, /engine/cache/, /engine/cache/system/.
Когато всички настройки са направени, въведете следния запис в браузъра: https://proba.regciti.ru/install.php. Това означава, че ще стартираме файл, наречен install.php. След стартиране на файла във всеки прозорец, който се отваря, ще се появят подсказки. Въз основа на тези подписи, ние продължаваме процеса на инсталиране. По принцип той ще стартира автоматично и самата система ще провери всички онези файлове, които трябва да бъдат инсталирани, и ще ви уведоми, когато инсталацията приключи.
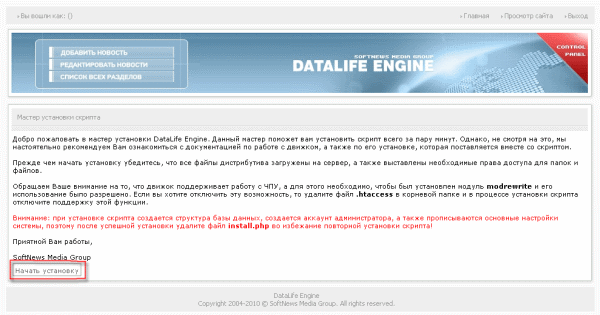
Сега можете да видите предварителния резултат от това, върху което сте работили толкова усилено през цялото това време. Въведете https://името на вашия сайт/index.php в реда на браузъра. Пред вас ще се отвори демонстрационна страница. За да влезете в админ панела и да започнете работа, трябва да въведете следния запис в адресната лента: https://името на вашия сайт/admin.php. Ако е инсталиран правилно, на екрана трябва да се появи следната картина:

Съгласяваме се с предложението, което се показва в долния ляв ъгъл и започваме инсталацията. След като щракнете върху този бутон, ще се появи прозорец с молба да прочетете условията на лицензионното споразумение. Ще можете да преминете към следващата страница само ако приемете това споразумение и поставите отметка в съответното поле. Кликнете върху „продължи“:

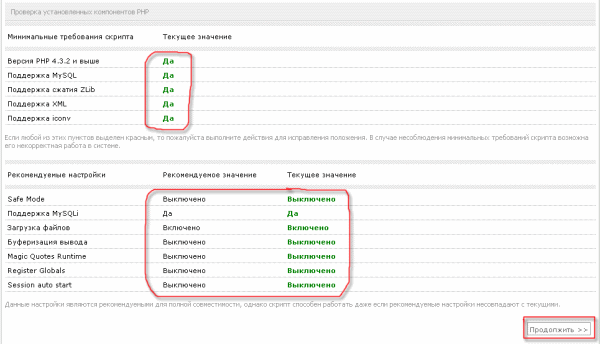
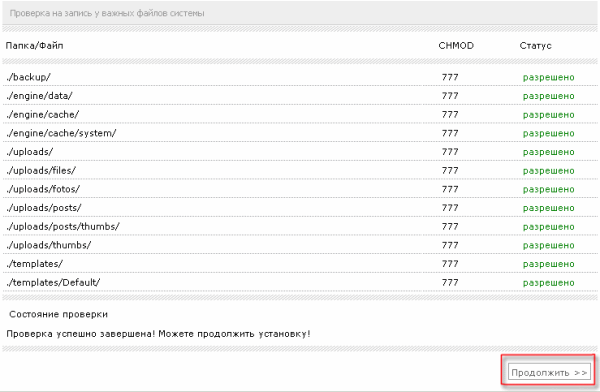
След това автоматично ще започне процесът на проверка на всички тези компоненти и файлове, които са инсталирани. Скриптът автоматично ще покаже грешките, които са направени и които трябва да бъдат коригирани, за да продължите да работите. Тази снимка съдържа списък от няколко елемента. Те трябва да са без червен контур - това ще означава, че скриптът не е открил никакви грешки и можете да продължите да работите. Ако някой елемент е очертан в червено, коригираме грешката. По принцип скриптът може да изисква от вас да коригирате грешки и можете да откажете, но тогава очаквайте системата да се срине в някои моменти. И вината ще е само ваша, а не доставчиците или потребителите. Ако грешките не могат да бъдат коригирани, можете да поискате съвет или помощ от доставчика, който ви предоставя място на сървъра.

В долната част на прозореца има и списък с елементи, които трябва да бъдат без червен контур. Но тези грешки не са толкова критични и може да не повлияят на работата на бъдещия сайт. Работата е там, че скриптът има определени стандартни настройки и те не винаги съответстват на потребителските настройки. По-добре е на този етап да се консултирате с хостинг доставчика и да изясните дали някоя от маркираните в червено настройки може да не съвпада с предложените от системата.
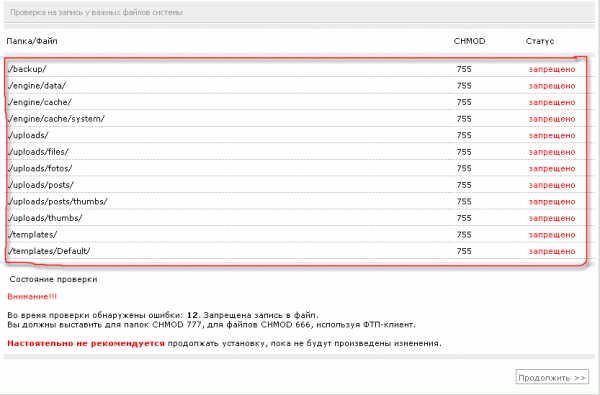
Продължаваме и получаваме нов прозорец, който се отваря. Тук можете да разберете какви грешки са допуснати, когато сте направили промени в атрибутите за папки и файлове. Самият скрипт ще ви каже къде сте допуснали грешки или сте пропуснали нещо.

Ако все още има грешки, по-добре е да ги коригирате чрез FTP клиент. След корекцията актуализираме страницата и виждаме дали все още има места, където трябва да се направят корекции. Ако сте направили всичко правилно и системата не е разпределила места с грешки, поздравления! Успешно завършихте един от най-трудните и критични етапи на инсталиране и сега можете спокойно да продължите!

MySQL сървър:
MySQL кодиране:
Следната снимка показва места, които трябва да бъдат въведени много внимателно и правилно.

Името на базата данни ще бъде същото, както сме й задали в самото начало. В нашия случай това е proba_regciti.
В секцията „Потребителско име“ въведете данните за вход на потребителя, от чието име е създадена базата данни. На този етап записахме и потребителското име и паролата за всеки случай.
Въведете вашия имейл адрес в реда за имейл. Кликнете върху „Продължи“. Ако няма грешки при въвеждане, на предишната страница ще се появи следното съобщение: „Поздравления! Инсталацията завърши успешно."
В следващия прозорец, който се отваря, обръщаме внимание на няколко точки.

Когато инсталирате скрипта, с него автоматично се създава база данни, създава се администраторски акаунт и се създават настройки за работа на системата. За да избегнете загуба на всички настройки и преинсталиране, препоръчваме да изтриете install.php.
Надявам се, че сега разбирате как да инсталирате DLE на вашия хостинг. Ако все още имате въпроси, задайте ги в коментарите към тази статия.
Публикувано от автМожете да прочетете за всички нови функции на DLE 12.1 в тази статия.
DataLife Engine v.12.1 Press Release ще ви разкаже за допълнението към рекламния модул, сега модулът поддържа функцията за категория, в тази версия можете да следите броя на прегледите на рекламни материали и други допълнения, свързани с управлението на рекламата.
Добре е, че в кода е добавено използване на канонични връзки за всички страници на сайта, включително навигация през секции, преглед на пълните новини и т.н. Това е трик за подобряване на SEO оптимизацията на проекти, той ще елиминира дублиращи се страници, ако някъде в интернет са публикувани неправилни връзки към вашия сайт или ако по някаква причина е необходимо да деактивирате контрола на неправилни CNC.
За целите на сигурността е добавена функция за автоматична защита на сайта от наводняване на код или вмъкване на рамки в сайтове на трети страни. Когато активирате тази настройка, показването на вашия ресурс ще бъде автоматично блокирано, ако е вграден във вградена рамка на нечий друг сайт. По този начин можете да защитите уебсайта си от атаки като кликджекинг.
Друга интересна функция за SEO оптимизация на сайта са разширените възможности на модула "Метатагове" сега можете да зададете не само мета тагове за страници, но и всяко отделно заглавие за страницата и описание на страницата, което по-късно можете да показвате навсякъде във вашия шаблон; .
(препоръчително)
Хостинг с безплатен SSL сертификатза обекта, модерно оборудване на SSD - един от лидерите по качество и ниска цена. В тази статия четем.Между другото, ако имате нужда от качествен доставчик с безплатен SSL сертификат, изгоден тарифен план и сигурен доставчик, този промоционален код предоставя 5% отстъпка при поръчка на домейн и/или хостинг
A460-09C2-059C-5161
Например за безплатен хостинг Без рекламаи условияработещ с DataLife Engine 12-9.x или всяка друга CMS - тази услуга ще ви помогне да разберете в рамките на един месец дали хостингът е подходящ за вас или не.
Ние предлагаме изтеглете DLEразлични версии на http://www.site в секцията за всеки без регистрация (лицензирани версии UTF 8 и Win 1251).
Основният етап от разработката на версия 12.1 е завършен, изданието е в процес на тестване и предварителна подготовка, но междувременно ви каним да се запознаете с информацията за това какво ви очаква с пускането на новата версия.
Бяха подготвени и въведени следните промени:
1. Добавена е поддръжка на категории в модула за управление на рекламата. Можете да създавате категории в този модул и да поставяте вашите рекламни материали в тези категории. Заглавията се показват най-отгоре, пред списъка с добавени рекламни материали, под формата на папки. В рамките на самите категории можете също така да създавате допълнителни подкатегории в неограничен брой. По този начин, ако имате голям брой рекламни материали, можете да ги поставите за по-лесно навигиране в тях в различни секции и подсекции.

2. Добавена е възможност за отчитане на броя гледания на рекламни материали, добавен към контролния панел на скрипта. Прегледите се записват само за реални потребители, които са влезли в сайта чрез браузър. Ботовете, обхождащи сайта, не се броят. Броенето на гледания е активирано директно за всеки банер, така че можете да броите гледания само за рекламните материали, от които се нуждаете. Също така имате възможност да посочите дали искате да броите всички показвания на банери или само показвания от отделни потребители.

3. За рекламни материали в админ панела е добавена възможност за ограничаване на показването на банеривъз основа на броя показвания, които има, и можете да деактивирате банера, когато достигне определен максимален брой показвания.4. Добавена е възможност за отчитане на броя кликове за рекламни материали, добавени в контролния панел на скрипта. DataLife Engine автоматично прихваща HTML тагове, публикувани с помощта на таговете, и автоматично записва кликвания върху тях. Тези връзки не изискват специален дизайн; те могат да водят до всякакви адреси, от които се нуждаете. Освен това имате възможност да посочите дали искате да броите всички кликвания върху връзка или само кликвания от отделни потребители.
5. За рекламни материали административният панел е добавил възможност за ограничаване на показването на банер въз основа на броя кликове върху вашия банер, като можете да деактивирате показването на банер, когато бъде достигнат зададеният максимален брой кликвания върху него.

7. Добавено използване на канонични връзки, в кода на страницата, за всички страници на сайта, включително навигация през секции, преглед на пълните новини и др. Тази функция ви позволява да увеличите SEO оптимизацията на сайтовете, а също така ви позволява да избегнете дублиране на страници, ако някъде в интернет са публикувани неправилни връзки към вашия сайт или ако по някаква причина е необходимо да деактивирате контрола на неправилни CNC.

8. В настройките на категорията в контролния панел, добави възможност за настройка по подразбиране за категория дали е разрешено публикуването на новини от тази категория на главната страница на сайта. Тези настройки са в сила в момента на добавяне или редактиране на публикация и ако публикуването на главната страница е забранено за дадена категория, тогава съответната опция се премахва в момента на добавяне или редактиране на публикация.
9. В настройките на категорията в контролния панел, добави възможност за настройка по подразбиране за категория дали коментарите са разрешени за публикации от тази категория. Тези настройки са в сила в момента на добавяне или редактиране на публикация и ако коментарите са деактивирани за категория, тогава съответната опция се премахва в момента на добавяне или редактиране на публикация.
10. В настройките на категорията в контролния панел, добави възможност за настройка по подразбиране за дадена категория дали са разрешени оценки за публикации от тази категория. Тези настройки са в сила в момента на добавяне или редактиране на публикация и ако използването на оценки е деактивирано за категория, тогава съответната опция се премахва в момента на добавяне или редактиране на публикация.

11. В настройките на скрипта в контролния панел, в секцията с настройки за сигурност е добавена възможност за активиране на автоматична защита на сайта от вграждане в рамки на сайтове на трети страни. Когато активирате тази настройка, вашият сайт ще бъде автоматично блокиран, ако е вграден във вградена рамка на сайт на някой друг. По този начин можете да защитите уебсайта си от атаки, като кликджекинг.


12. Възможностите на модула "Метатагове" са разширени,Този модул е преименуван на „Заглавия, описания, мета тагове“. Сега в този модул можете да задавате не само мета тагове за страници, но и отделно заглавие за страницата и описание на страницата, които по-късно можете да показвате навсякъде във вашия шаблон. За целта са добавени нови глобални тагове за шаблони: (page-title) - показва заглавието, което сте посочили за страницата, (page-description) - показва описанието, което сте посочили за страницата. Също така е възможно да използвате BB и HTML тагове в описанието на страницата. По този начин, използвайки този модул, можете например да създавате и показвате заглавия и описания за облака от етикети за всеки етикет лично и т.н.
13. Добавени са нови текстови тагове за глобален шаблон, които извеждат заключения в тях текст, ако в модула „Заглавия, описания, мета тагове“ е зададено заглавие на разглежданата страница. И също така добавени срещуположни текстови тагове, които показват текста, затворен в тях, ако заглавието на разглежданата страница не е зададено. Добавени са и подобни тагове за описанието: text , които извеждат заключения в тях текст, ако в модула „Заглавия, описания, мета тагове“ е зададено описание за разглежданата страница, text , които извеждат заключения в тях текст, ако нямаше дадено описание за разглежданата страница.
14. Добавена е поддръжка за нови текстови етикети за шаблона на менюто на категория (categorymenu.tpl), които извеждат заградения в тях текст, ако категорията или новината, която се разглежда в сайта, не принадлежи към категорията от менюто. Този таг може да се използва само вътре в тагове и се използва например за показване на информация (например връзки) само за неактивни категории от менюто.
15. Разширени възможности за показване на публикации въз основа на стойностите на допълнителни полета в публикации. При достъп до адреса http://yoursite/xfsearch/име на поле/стойност на поле/ ще се показват публикации, както и преди, съдържащи определената стойност в това конкретно поле, ако опцията „използване като кръстосани препратки“ е зададена за поле. Когато отворите http://yoursite/xfsearch/field value/, ще се покажат публикации, съдържащи тази стойност за всички допълнителни полета. При достъп до http://yoursite/xfsearch/field name/ ще се показват всички публикации, в които е попълнено това поле.

16. В настройките на скрипта е добавена възможността да зададете отделна страница с име 404.html в основата на вашия сайт за показване на страници, за които няма съдържание. Ако активирате тази настройка, вместо стандартното системно съобщение „За съжаление, тази страница не е достъпна за вас, адресът й може да е променен или е изтрита.“, можете да покажете отделна, специално подготвена страница с напълно отделен дизайн . Тази иновация ще бъде полезна за уебмастъри, които искат да създадат отделен дизайн за 404 страници на своя уебсайт.

17. В настройките на скрипта е добавена възможност за задаване на HTTP хедър, откъдето е необходимо да се получават потребителски IP адреси. Това нововъведение ще бъде полезно за сайтове, които използват различни външни прокси сървъри и нямат възможност да преконфигурират правилно сървъра за тях, за да получат правилните реални IP адреси на посетителите. Например, когато използвате услугата cloudflare и други за защита от DDOS атаки и използвате обикновен хостинг план без достъп до настройките на сървъра. Сега можете в настройките на скрипта в админ панела да укажете на скрипта откъде да вземе IP адреса на посетителите на сайта.

18. При изтриване на категория в контролния панел на скрипта, е добавена възможност да избирате какво да правите с публикациите, които са в тази категория. Можете да: „Премахване на тази категория от публикации“, „Замяна на категорията с друга или други категории“, а също и „Изтриване на всички публикации в тази категория“. Освен това, ако категория бъде изтрита или заменена от публикация, само категорията, която се изтрива, ще бъде премахната или заменена. Например, вашата публикация е в категориите „По света“, „Новини“, „Популярни“ и вие например изтривате категорията „По света“, след което за публикации, разположени в тази категория, само категорията „В светът” ще бъдат изтрити или заменени, всички останали категории в списъка с тези публикации ще останат на мястото си.

19. Добавен е нов тип допълнително поле за публикации: "Чист HTML и JS." Когато използвате това поле, DataLife Engine няма да се намесва в текста, написан в него и няма да филтрира HTML кода на този текст, а също така позволява да бъде написан чист javascript код в него. Това поле ще бъде полезно, когато трябва да вмъкнете някакъв код в новините, който не изисква проверка за сигурност, например вашия собствен плейър и др. Внимание, като се има предвид, че скриптът няма да филтрира текста от това поле, когато го създавате, не забравяйте да зададете ограничения за това кои групи имат право да го използват. Не позволявайте използването му от обикновени потребители, на които нямате доверие, в противен случай може да представлява риск за сигурността на вашия сайт.

20. За допълнителни полета за публикуване, които имат опцията „Използване като кръстосани препратки“, е добавена възможност за посочване на разделител за данните за връзката. Можете да посочите отделни знаци или HTML код като разделител. Преди това запетая се използваше като разделител на списък; сега можете да зададете свой собствен личен разделител за всяко поле, което ви позволява да създадете свой собствен уникален изходен дизайн за всяко поле в шаблона.
21. Добавена е поддръжка за технологията Yandex Turbo за обикновени RSS канали, без да се използва включването в настройките на типа RSS поток като „Новини на Yandex“, за това е добавена поддръжка за показване на пълния етикет за новини (пълна история) за всеки тип RSS поток. Актуализиран е и стандартният шаблон /templates/rss.xml, който демонстрира как трябва да изглежда шаблон с пълна поддръжка на Yandex Turbo. По подобен начин възможността за персонализиране на RSS шаблон за технологията Yandex Zen се поддържа напълно.

22. Добавена е възможност за отговаряне на коментари, когато преглеждате всички последни коментари на сайта,ако поддръжката за дървовидни коментари е активирана в настройките на скрипта. Така можете например бързо да отговаряте на коментари, получени на сайта, без да навлизате във всяка новина, поради факта, че някои тежки скриптове са прехвърлени към забавено зареждане и независимо от изобразяването на страницата. Тези скриптове се зареждат в браузъра паралелно с изобразяването на страницата и се стартират само след като страницата бъде завършена в браузъра. Което визуално осигурява по-бързо показване на страницата.24. Добавена е опция за потребители, които не са регистрирани в сайта, изпращайте оплаквания до администрацията на сайта за новини и коментари, точно както преди това съществуваше такава възможност само за регистрирани потребители.
25. Добавено е използването на schema org micro markup за показване на оценки с тип „Оценка“.Използването на това микро-маркиране позволява на пълните новини, когато се показват в резултатите от търсенето в Google, да показват и рейтинга на публикацията.
26. Добавено автоматично разпознаване на ориентацията на снимките при качването им на сървъра, въз основа на метаинформация, съдържаща се в графични файлове. Ако оригиналната снимка е обърната с главата надолу, тогава, когато бъде качена на сървъра, скриптът също автоматично ще я завърти до желаната позиция. Това елиминира необходимостта от допълнително редактиране на снимки на компютър, ако камерата е била завъртяна при правене на снимки.
27. Добавена е възможност за автоматично уведомяване на администрацията на сайта за пристигането на нови новини от потребителите, който е под модерация (ако това е разрешено в настройките на скрипта), ако новината е добавена от контролния панел на скрипта. Преди това известие се изпращаше само ако публикация беше добавена директно от сайта.28. Ако потребителят редактира публикация в контролния панел, който преди това беше публикуван на сайта, но според настройките на неговата група му е забранено да публикува без модериране или няма право да публикува във всички категории, тогава на администрацията на сайта също ще бъде изпратено съответно известие по имейл че тази новина чака модерация.
29. Направени са промени в работата на модула Breadcrumbs на сайта.Ако се разглеждат новини от определена категория, то за категорията, в която потребителят се намира директно, тази категория ще бъде показана под формата на обикновен текст, а не като връзка. Само категориите по-високо в йерархията ще бъдат показани като връзка или ще се появи връзка към тази категория, ако например потребителят е отишъл по-далеч в навигирането на страници в тази категория. По този начин тази иновация ви позволява да избегнете цикличните връзки на страниците към самите тях.

30. За модул "Препратки" в контролния панел, добави две нови заместващи области за връзки. По желание можете да посочите замяна само в статични страници, както и можете да изберете замяна в статични страници, новини и коментари.

31. За модул "Търсене и заместване" в контролния панел, е добавена възможност за масова подмяна на текст в анкети за публикации и при гласуване в сайта.

32. Добавена е възможност за изтриване на всички публикации, очакващи модериране от конкретен потребител. За да направите това, в секцията за управление на потребителя кликнете върху броя на неговите публикации и изберете съответния елемент от менюто.33. Добавена е възможност за изтриване на всички коментари, очакващи модериране от конкретен потребител. За да направите това, в секцията за управление на потребителя щракнете върху броя на неговите коментари и изберете съответния елемент от менюто.

34. В административния панел на скрипта е добавен форматиран изход на броя различни броячи (гледания, публикации, коментари). Изходът на тези броячи се извършва във форматиран вид, разделен с интервал от стотици, хиляди, милиони и т.н. Което дава по-визуално представяне и възприемане на тези числа.35. За шаблони за показване на коментари и добавяне на коментари (addcomments.tpl и comments.tpl) е добавена поддръжка за нови тагове текст - показва текст в тага, ако новината принадлежи към посочените категории, както и тагове: текст - показва текст в етикета, ако новината не принадлежи към посочените категории. По този начин можете да задавате различни формати за показване на коментари и добавяне на коментари за публикации от различни категории.
36. Добавена е поддръжка за отклонения на думи за тага, показващ броя на гласовете, които бяха изложени за рейтингови публикации. Например, можете да използвате (номер на гласуване) review||a|s. По-рано това не беше налично за този маркер, защото... съдържа HTML код, а не само число.
37. Ако настройките на скрипта позволяват използването на сайта само чрез HTTPS протокол, тогава бисквитките от браузъра също ще бъдат изпратени до сървъра само чрез HTTPS протокола и ще бъдат автоматично блокирани, ако се използва обикновеният HTTP протокол.
38. Добавен контрол на неправилно CNC за статични страници, чийто публикационен текст е разделен на няколко страници. Ако е указан неправилен номер на страница, ще бъде направено автоматично пренасочване 301 към началния адрес на тази страница.
39. За RSS импортиране на публикации е добавена поддръжка за импортиране на снимки от етикета на приложението, съдържащ изображението за публикацията. Ако краткото описание в RSS потока е просто текст, а снимката е дадена в него като отделен таг, то при импортиране на кратката новина, картината за тази публикация също ще бъде добавена в самото начало.
40. Добавена е поддръжка за пренасочвания за получаване на пълни новини при използване на RSS импортиране на публикации. Ако връзката от RSS емисия е пренасочване за по-нататъшен преход към пълния текст на новината на сайта източник, тогава DataLife Engine автоматично ще последва това пренасочване и ще вземе съдържание от крайния източник. Така получаването на пълни новини ще бъде с по-високо качество от преди.
41. Направени са промени в работата на таговете и. Ако използването и добавянето на коментари е забранено за конкретна публикация, тогава тези тагове също ще скрият съдържанието в тях.
42. Ако коментарите са разрешени за публикуване, но в същото време, според други настройки, на потребителя или групата потребители е забранено да публикува коментари, тогава съобщение за това няма да се показва в края на всички коментари, а на мястото, където във вашия шаблон дефинирате показването на формата за добавяне на коментар с етикет (addcomments), като по този начин можете да определите местоположението на това съобщение на вашия сайт.
43. За оторизация чрез социалната мрежа Odnoklassniki, е добавена възможност за автоматично получаване на имейла на потребителя, при условие че самото приложение е получило съответните права от Odnoklassniki. Внимание, по подразбиране Odnoklassniki не предоставя права за получаване на електронна поща и за да получите подходящ достъп, трябва допълнително да се свържете със социалните медии. мрежа, за да позволи получаването на електронна поща. Ако бъде получено разрешение, DLE автоматично ще импортира имейл адреса.
44. Подобрена система за изчисляване на пропорциите на изображението при създаване на малки копия. Това създава по-правилно и висококачествено намалено копие.
45. Подобрена система за търсене на публикации, когато е активирана в настройките на скрипта, прост тип търсене. Новият алгоритъм ви позволява по-точно и правилно да намирате публикации.
46. Подобрена система за контрол на появата на дублирани страници, когато разглеждате всички последни коментари в сайта.
47. Оптимизирана обработка на допълнителни полета за публикации при показване на кратки публикации, както и по време на работа на модула за показване на популярни публикации.
48. Визуалните редактори TinyMCE и Froala са актуализирани до последните версии. Редица идентифицирани грешки в тези редактори бяха коригирани.
49. Добавена е поддръжка за вмъкване на скрити текстови тагове за TinyMCE редактора, като използвате съответния бутон в редактора.
50. Когато използвате редактора Floara за коментари, добави възможност за бързо изтегляне и вмъкване на изображения в коментари. Можете или да щракнете върху иконата за вмъкване на картина и да изберете файл за качване, или просто да плъзнете файла с картината от вашия компютър в полето за редактор с мишката, след което картината ще бъде автоматично заредена и вмъкната на позицията на курсора в редактора .
51. Направени са малки промени в оформлението на контролния панел на скрипта, насочен към премахване на някои грешки в оформлението и подобряване на взаимодействието с контролния панел.
52. Библиотеката за изпращане на поща от сайта е обновена до последните версии, както и библиотека за откриване на мобилни устройства.
53. Коригиран проблем, при който етикетите и не се обработват в визуализацията на публикацията.
54. Коригиран проблем, при който мета таговете за социални медии се генерират неправилно. видео и аудио мрежи, ако видеото е публикувано в доп. полета и се състоеше от плейлисти и описания на видео и аудио файлове.
55. Коригиран проблем, при който при определени ситуации и настройки на сървъра визуализирането на публикации може да не работи при добавяне на публикации от сайта.
56. Коригиран проблем, при който динамичното зареждане на коментари не работи, ако това е разрешено в настройките на скрипта, а тагът (jsfiles) се поставя най-отдолу на сайта.
57. Коригиран проблем, при който показването на най-новите коментари не работи, в случай че гледането на определени категории е било забранено за определена група.
58. По-рано открити и докладвани незначителни грешки в скрипта са коригирани.
От автора:Поздрави приятели. В тази кратка обзорна статия ще разгледаме как работи DLE административният панел, къде се намира входът към DLE административния панел и как да стигнете до административния панел. Както разбирате, статията е насочена предимно към тези, които току-що са започнали да се запознават с CMS DLE.
И така, вие сте инсталирали DLE двигателя на вашия хостинг или локален сървър. Как мога да вляза в административната зона на DLE сега? Лесно е, за да направите това, просто отидете на главната страница на вашия сайт и добавете реда admin.php към адреса, след което отидете на новия адрес. Например адресът на моя уебсайт е dle.loc, съответно административният панел на DLE се намира на следния URL адрес - dle.loc/admin.php

Когато се опитаме да влезем в администраторския панел на DLE, съвсем логично ще видим формуляр за оторизация, където трябва да въведем администраторското име и парола, които сме създали по време на етапа на инсталация на DLE. Нека влезем. След успешна авторизация се озоваваме в светая светих на нашия сайт - контролния панел на DLE.

Заслужава да се отбележи, че административният панел на DLE е изграден доста логично и интуитивно. Ако се опитате да сравните с административните панели на други CMS, тогава административният панел на DLE ще бъде малко по-сложен от административния панел на WordPress, но по-прост и по-разбираем в сравнение с административния панел на Joomla. Външният вид на админ панела на DLE също е достоен за похвала; работата с админ панела е доста приятна и удобна.
В горния десен ъгъл можем да видим данни за нашия профил, където можете да промените своя имейл, име, парола и други подобни данни. Също така наблизо има достъп до двете най-често използвани функции при управление на сайт - добавяне на новини и редактиране на новини. Тъй като DLE е машина за новини, логично е функциите за управление на новини да са осигурени за лесен достъп.

Нека се опитаме да добавим първата новина или статия, ако желаете, към нашия сайт. За да направите това, щракнете върху бутона Добавяне на новини и попълнете предоставената форма за добавяне на новини. По същество просто трябва да посочим заглавието на статията, да изберем категория за нея и да попълним кратко и пълно описание на статията, която ще добавим.

Нека запазим новината и да видим дали ще се появи на главната страница на сайта. Статията се появи и това е страхотно, защото можете да добавяте и другите си статии и новини също толкова лесно и просто.

Да сменим и името на сайта. Това може да стане в секцията Настройки на скрипта - Системни настройки. В полето Име на сайта въведете желаното име.

Сега в раздела на браузъра ще видим какво ни трябва като име на сайта. Както можете да видите, всичко е наистина удобно, логично и разбираемо в администраторския панел на DLE. В следващите статии ще се запознаем с други възможности на DLE, но тук вероятно ще приключим настоящата статия. Ако искате да опознаете DLE по-задълбочено и да научите как да създавате уебсайтове на този двигател, тогава не забравяйте да обърнете внимание на нашия курс. Е, с това се сбогувам с вас. Късмет!
.sitemap_static_pages li - елемент - списък със статични страници
.sitemap_items li - елемент - списък на статиите
.sitemap_categories li - елемент