» мы познакомились с фреймворком, разобрали его преимущества, вкратце рассмотрели его так называемую сетку, теперь пришло время на практике разобрать, как пользоваться Bootstrap.
Скачать Bootstrap можно с официального сайта getbootstrap.com . На главной странице жмем на кнопку «Download Bootstrap ».
После клика нас переносит на страницу, на которой предлагается несколько видов скачивания. В рамках данной статьи мы рассмотрим обычное скачивание полной версии фреймворка.

После скачивания и распаковки архива мы получаем три папки:
- CSS - папка со стилями
- JS - папка с js скриптами
- FONTS - папка с иконочными шрифтами
Это и есть весь фреймворк. Для дальнейшей работы с Bootstrap я создам папку с одноименным названием bootstrap , в папке создам один пустой файл index.html и буду наполнять папку и файл попутно с разбором фреймворка в данной статье, а в конце поста дам ссылку, чтобы Вы могли посмотреть результат. Если будите повторять за мной, то поймете, что работать с фреймворком действительно легко.
Из скаченного фреймворка нам потребуется папка fonts полностью, один файл стилей из папки css с названием bootstrap.css или bootstrap.min.css и аналогично один скрипт из папки js с названием bootstrap.js или bootstrap.min.js .
Отличие файлов с «.min.» от обычных в том, что файлы с «.min.» оптимизированные, то есть код написан в одну строку без переносов строк и пробелов, поэтому они весят меньше обычных, а содержимое файлов абсолютно одинаковое.
Теперь я создам в своей папке bootstrap папку css , помещу в нее файл bootstrap.min.css и создам папку js , в которую положу bootstrap.min.js . Дополнительно в папке css создам пока пустой файл style.css для добавления собственных стилей.
Нужные файлы фреймворка перенесены, и теперь будем работать только с файлом index.html . Чтобы не писать код самостоятельно, обратимся к документации, на странице скачивания официального сайта ниже есть уже готовый HTML-скелет документа, копируем его и вставляем в наш индексный файл.

В скелете уже подключаются наш файл стилей, js скрипт и библиотека jQuery , но если вы делаете не на «бутстраповском » шаблоне, а на каком-то своем, то нужно между тегами подключить файл стилей bootstrap.min.css , а после него созданный style.css .
Затем перед закрывающим тегом сначала подключаем библиотеку jQuery .
А после библиотеки подключаем js скрипт.
В общем, HTML-скелет документа получается вот такой.
Bootstrap
Подготовительный процесс закончен, Bootstrap подключен, можно идти дальше и заняться наполнением нашей WEB-страницы компонентами фреймворка.
Как пользоваться документациейДокументация у фреймворка очень хорошая, что делает его простым в использовании. В главном меню официального сайта несколько разделов: «Getting started », «CSS », «Components », «JavaScript » и «Custimize », на странице каждого раздела в правой колонке находятся названия разных компонентов, кликнув по которым показывается их описание и варианты использования в виде готового кода.

Если сложности с английским языком, то в сети есть несколько ресурсов с переведенной документацией, вот адрес одного из таких сайтов www.oneskyapp.com/ru/docs/bootstrap . Также можно воспользоваться каким-нибудь переводчиком для браузера, перевод будет, конечно, кривоватый, но суть написанного будет ясна. В общем, просто нужно читать документацию, брать примеры кода и практиковаться.
Работа с сеткой BootstrapКак я говорил в прошлой статье, сетка работает по принципу таблицы, включая в себя ряды .row и колонки .col , колонок может быть максимум двенадцать. К классу.col добавляются префиксы (lg , md , sm , xs), которые указывают ширину данного столбца на конкретном разрешении экрана.

Оборачиваются ряды со столбцами в блок с классом .container или классом.container-fluid . Различие между ними в том, что у класса.container максимальная ширина 1170 пикселей, а у класса.container-fluid — ширина не ограничена, то есть на всю ширину экрана, даже если разрешение экрана очень большое. Полную информацию о сетке Bootstrap смотрите в документации раздела «CSS ».
При помощи сетки фреймворка сделаем классическую разметку нашей страницы (шапка, контент, боковая колонка и подвал), для этого создадим три ряда и четыре колонки, получается вот такой код.
HEADER CONTENT SIDEBAR FOOTER
Для разделения блоков я прописал два дополнительных класса: .block , .block2 и добавил в них по паре правил в созданном файле style.css .
Block{ background: #eee; border: 1px solid #000; } .block2{ background: #ccc; border: 1px solid #000; }
Добавим иконочный шрифт к нашим заголовкам. В разделе «Components » выбираем понравившиеся иконки, копируем текст под изображением, этот текст является классом. Создаем внутри тега заголовка тег и вставляем скопированный класс.
HEADER
Теперь не мешало добавить какое-то меню. Для этого в разделе «Components » переходим в «Navbar », выбираем понравившееся меню, копируем код и после открывающего тега , вставляем.
Осталось заполнить «conten t» и «sidebar ». Все делаем по той же схеме: выбираем компонент в документации, читаем описание, копируем и вставляем в нужное место. Я добавлю форму и кнопку, кликнув по которой будет вызываться модальное окно с таблицей.
Вот так просто, всего за 5 минут, мы набросали простейший макет страницы, адаптивный под все устройства, при этом практически не писали код самостоятельно. Перейдите по ссылке и посмотрите полученный результат.
На этом я буду заканчивать статью. Мы рассмотрели лишь крохотную часть из функционала фреймворка, но как работать с Bootstrap, думаю, Вы поняли. Следующий шаг — это изменение стилей фреймворка под свои нужды и скачивание только тех компонентов, которые нужны. Все это разберем в статье «
Преимущество использования CSS фреймворков заключается в том, что верстальщику не нужно думать о многих нюансах верстки, которые за него уже продумали создатели фреймворков. К таким нюансам относятся кроссбраузерность, поддержка различных разрешений экранов и многое другое. Верстальщик лишь указывает, что, как и когда нужно показать, остальное фреймворк делает сам. Данный подход может сильно ускорить вёрстку сайта. К преимуществам Bootstrap относится и его популярность. Это означает, что другому верстальщику будет проще поддерживать ваш код.
Недостатком использования фреймворков является тот факт, что странице придется целиком «нести» за собой лишние стили фреймворка, даже если она использует лишь их малую часть. Фреймворк является отличным инструментом для прототипирования и создания страниц, для которых дизайн вторичен, например страницы администрирования. Если же у вас есть очень специфический дизайн, то сверстать его с помощью фреймворка может оказаться сложнее, чем нативными средствами. Тем не менее, и это возможно.
Об использовании Bootstrap В настоящее время есть несколько способов работы со стилями Bootstrap.Без использования LESS Для новичков сам Bootstrap рекомендует следующий подход: нужно скачать с сайта скомпилированный Bootstrap и положить его в свой проект, ничего не изменяя. Затем нужно создать свой пустой CSS файл и подключить его после bootstrap.css.
После этого, для того чтобы изменить стили Bootstrap вам нужно перебить их в своем styles.css примерно в таком виде:
A { color: #beceda; }
Очевидным минусом данного подхода является то, что вам придется вручную искать нужные стили, которые требуется перебить и не всегда это будет тривиально, т.к. некоторые параметры Bootstrap применяются ко многим селекторам в изменённом виде, например через формулы. Небольшую помощь здесь может оказать инструмент Customize , он поможет скомпилировать правильно ваши изменения, но только один раз. Если в будущем вы захотите изменить какой-то параметр, то придется заново вбивать изменненные значения для всех полей, чтобы скомпилировать свои стили.
Существует большое количество способов скомпилировать LESS файлы и Bootstrap оставляет это на усмотрение разработчика. Сам Bootstrap использует для компиляции Grunt , вы можете предпочесть плагин для продуктов JetBrains, а мы, поскольку статья ориентирована на новичков, посмотрим в сторону более простых решений. Такими решениями являются программы WinLess для Windows, SimpLESS для Mac или Koala для Linux. Все эти программы делают примерно одно и то же: получают на вход папку с LESS файлами и слушают изменения в них. Как только вы вносите изменения в любой файл – тут же он компилируется в указанный CSS файл. Таким образом вам нет необходимости запускать компиляцию руками после каждого изменения. Вы изменяете LESS файл, сохраняете его и тут же видите изменения на сайте в уже скомпилированном, сжатом виде.
Создание проекта Первым шагом давайте создадим простую структуру файлов для нашего проекта. Предварительный осмотр
После создания структуры файлов открываем psd файл в Photoshop. Важно внимательно осмотреть шаблон и оценить его. Нам нужно понять следующие вещи:
Предварительный осмотр
После создания структуры файлов открываем psd файл в Photoshop. Важно внимательно осмотреть шаблон и оценить его. Нам нужно понять следующие вещи:- Как будут нарезаться изображения?
- Какие будут использоваться компоненты?
- Какими будут основные стили?
- Какой макет страницы у нас получится?
Сохраняем изображение карты:
Сохраним логотипы следующим образом:
Images/logo.svg
images/footer-logo.png
Повторяющиеся фоновые изображения необходимо вырезать минимальным кусочком достаточным для образования полного изображения повторением по вертикали и горизонтали.
/images/bg.png
/images/h1-bg.png
Иконки социальных сетей с одинаковыми размерами удобно сохранить в один файл и использовать как спрайты для более быстрой загрузки. Более подробно про склейку изображений описано в первой части. В итоге получится два файла:
/images/social.png
/images/social-small.png
Если окинуть взглядом наш шаблон, то можно увидеть, что нам понадобятся следующие компоненты:
В первую очередь нужно добавить переменные, которых нет в настройках Bootstrap для того, чтобы можно было их использовать в дальнейшем. У нас это только специфический шрифт дизайна.
@brand-font: "Oswald",sans-serif;
Если вы хотите использовать шаблон для русских сайтов, то шрифт Oswald можно попробовать заменить на наиболее близкий Cuprum, который поддерживает кириллицу.
А теперь заменим настройки Bootstrap на свои:
После того, как мы закончили с переменными, давайте начнем прописывать стили нашего дизайна в файле styles.less. Сначала подключим сам Bootstrap и наши переменные:
@import "bootstrap/bootstrap.less";
@import "variables.less";
Не все стили, заданные Bootstrap по умолчанию можно изменить переменными, давайте сделаем это вручную:
P {
margin: 20px 0;
}
.form-control {
box-shadow: none;
}
.btn {
font-family: @brand-font;
}
Здесь мы убрали тень у элементов формы, а текстам в кнопках указали специфический шрифт страницы.
Затем опишем фон страницы и верхнюю полоску:
Body {
border-top: 5px solid #7e7e7e;
background-image: url(../images/bg.png);
}
Далее в тексте не будет указываться в какой файл пишутся стили. Просто запомните, что все переменные мы сохраняем в файл variables.less, а CSS стили будем хранить в styles.less.
Whitesquare
В этом блоке создается HTML5 структура документа. В title указываем название нашей страницы – Whitesquare. Метатегом viewport указываем, что ширина страницы на мобильных устройствах будет равна ширине экрана и начальный масштаб будет 100%. Затем подключается файл стилей. И для версий Internet Explorer меньше девятой подключаем скрипты, позволяющие правильно отображать нашу верстку.

Давайте добавим в body следующий код:
Здесь нам встречается первый компонент Bootstrap – колонки . Родительскому элементу колонок задается класс «row», а классы колонок начинаются с префикса «col-», затем идет размер экрана (xs, sm, md, lg), а заканчиваются относительной шириной колонки.
Колонке можно задавать одновременно различные классы со значениями для экранов, например class=«col-xs-12 col-md-8». Эти классы просто задают ширину колонке в процентах для определенного размера экрана. Если колонке не задан класс определенного экрана, то применится класс для минимально определенного экрана, а если и он не указан – то никакая ширина не применится и блок займет максимально возможную ширину.
У нас классы «col-md-7» и «col-md-17» указывают, что блоки представляют из себя колонки шириной 7 и 17 относительно родительского контейнера. По умолчанию сумма ширин колонок в Bootstrap равняется 12, однако мы увеличили это число вдвое для достижения нужной нам гибкости.
Body {
…
.wrapper {
padding: 0 0 50px 0;
}
header {
padding: 20px 0;
}
}
Данную конструкцию мы поместили внутрь body. Синтаксис LESS позволяет вкладывать правила друг в друга, которые потом скомпилируются в такие конструкции:
Body .wrapper {…}
body header {…}
Такой подход позволяет видеть структуру HTML прямо внутри CSS и дает некую «область видимости» правилам.
Вставляем логотип в тег header:
Дополнительных стилей не требуется.
ПоискДля того чтобы создать поиск, нам понадобятся следующие компоненты Bootstrap: инлайновая форма , сгруппированные контролы и кнопка .
В теге header создаем инлайновую форму, выровненную по правому краю. Поля такой формы обязательно должны иметь класс «form-control» и label.
В форму мы помещаем компонент «сгруппированные контролы». Группировка контролов позволяет убрать отступ между вводом текста и кнопкой и как бы слить их в единый элемент.
Он представляет из себя div с классом «input-group» и полями, а кнопка такого компонента помещается в блок с классом «input-group-btn».
Поскольку нам не нужно показывать label для поля поиска - скроем его классом «sr-only». Это нужно для специальных устройств чтения с экрана.
Кнопке добавляется класс «btn-primary», означающий, что это первичная кнопка данной формы.
…
Search
GO
Всё, что нам осталось - это задать в стилях ширину форме поиска.
Body { … .wrapper { … header { … .form-search { width: 200px; } } } }
МенюДля отображения меню возьмем компонент «навигационная панель » и поместим в него компонент «навигация », которая представляет из себя список со ссылками. Для навигации добавляется класс «navbar-nav», который применяет специальные стили навигации внутри навигационной панели.
Для того, чтобы привести это меню к нашему дизайну зададим следующие значения переменным:
/*высота навигационного меню*/
@navbar-height: 37px;
/*задаем побольше горизонтальный отступ*/
@nav-link-padding: 10px 30px;
/*фон для пунктов меню*/
@navbar-default-bg: @panel-bg;
/*цвет текста в пунктах меню*/
@navbar-default-link-color: #b2b2b2;
/*и при наведении мышки – такой же*/
@navbar-default-link-hover-color: @navbar-default-link-color;
/*фон активного пункта меню – наш специфический голубой цвет*/
@navbar-default-link-active-bg: @brand-primary;
/*цвет текста активного пункта меню*/
@navbar-default-link-active-color: #fff;
Помимо настраиваемых параметров, опишем дополнительные в стилях – это текст в верхнем регистре и наш специфический шрифт:
Body { … .wrapper { … .navbar a { text-transform: uppercase; font: 14px @brand-font; } } }
Заголовок страницыЗаголовок страницы помещается в div с классом «heading».
About us
И имеет следующие стили:
Body {
…
.wrapper {
…
.heading {
height: 40px;
background: transparent url(../images/h1-bg.png);
margin: 30px 0;
padding-left: 20px;
h1 {
display: inline-block;
color: #7e7e7e;
font: normal 40px/40px "Oswald", sans-serif;
background: url(../images/bg.png);
margin: 0;
padding: 0 10px;
text-transform: uppercase;
}
}
}
}
Здесь мы рисуем серую полоску фоном на div’e, и в нее вкладываем инлайновый h1 с нужным шрифтом и фоном цвета страницы, чтобы создалось впечатление прозрачного фона для h1.

При создании подменю, мы не будем использовать компонент «навигация», так как по стилям он нам не очень подходит, гораздо больше нам подойдет компонент «группированный список ». Каждый элемент такого компонента имеет класс «list-group-item».
Подменю нужно разместить в теге aside. Список ссылок создаем аналогично главному меню.
В настройках компонента укажем, что все группированные списки нужно показывать с фоном и рамкой компонента «панель»:
@list-group-bg: @panel-bg;
@list-group-border: @panel-inner-border;
И применяем к подменю следующие стили:
Body {
…
.wrapper {
…
.submenu {
margin-bottom: 30px;
li {
display: list-item;
font: 300 14px @brand-font;
list-style-position: inside;
list-style-type: square;
padding: 10px;
text-transform: uppercase;
&.active {
color: @brand-primary;
}
a {
color: @text-color;
text-decoration: none;
&:hover {
color: @text-color;
}
}
}
}
}
}
Сначала возвращаем элементам списка стандартные стили, так как Bootstrap их перебил на свои. Добавляем отступ снизу. Для подменю применяется более тонкий шрифт и квадратные маркеры. А для ссылок задаем цвета, верхний регистр и убираем подчеркивание. Амперсанд в коде «&.active» по синтаксису LESS во время компиляции заменится на родительский селектор: «.submenu li.active».

Для его отображения нам подойдет компонент «панель », а точнее его вариация «основная панель» (panel-primary) для раскраски заголовка. Этот компонент содержит блок заголовка (panel-heading) и блок содержания панели (panel-body). Изображению карты добавляем класс «img-responsive», который позволит картинке уменьшаться при маленькой ширине экрана.
…
Our offices

В переменных Bootstrap мы уже задали цвет для фона панели (panel-bg), а теперь укажем, что «primary» панель будет иметь серую рамку дефолтной панели, а не голубую, как задано по умолчанию:
@panel-primary-border: @panel-inner-border;
Теперь в стилях сайта нужно изменить стандартные настройки панелей, которые не изменяются через переменные:
Panel {
box-shadow: none;
.panel-heading {
font: 14px @brand-font;
text-transform: uppercase;
padding: 10px;
}
.panel-body {
padding: 10px;
}
}
Здесь мы убрали тень у панелей, поставили свои отступы и задали свой шрифт заголовка.

Этот элемент страницы больше всего похож на компонент Jumbotron . Добавим его в колонку контента:
“Quisque in enim velit, at dignissim est. nulla ul corper, dolor ac pellentesque placerat, justo tellus gravida erat, vel porttitor libero erat.”
John Doe, Lorem IpsumЧерез переменные для компонента jumbotron зададим белый цвет текста и брэндовый голубой фон:
@jumbotron-bg: @brand-primary;
@jumbotron-color: #fff;
И опишем наши стили:
Body {
…
.wrapper {
…
.jumbotron {
border-radius: 0;
padding: 0;
margin: 0;
blockquote {
border-left: none;
p {
font: 300 italic 33px @brand-font;
text-transform: uppercase;
margin-bottom: 0;
}
small {
text-align: right;
color: #1D8EA6;
font: 300 20px @brand-font;
&:before {
content: "";
}
}
}
}
}
}
В них мы убираем скругление углов, отступы компонента и декорации цитаты, заданные Bootstrap по умолчанию. Также добавим стили наших шрифтов.

Lorem ipsum dolor sit amet…
Donec vel nisl nibh…
Donec vel nisl nibh…
Следующим шагом нужно добавить два изображения, которые находятся в конце текста контента. Делается это с помощью двух колонок:


Класс «thumbnail» превращает изображения в компонент «миниатюра ». Он сделает за нас всю работу по стилизации изображений. Единственное, что нам осталось - это установить свой отступ и цвет рамки в переменных для этого компонента:
@thumbnail-padding: 1px; @thumbnail-border: #c9c9c9;
Блок «Our team»
При верстке этого блока добавим сначала заголовок:
Our team
со стилем:
Body {
…
.wrapper {
…
h2 {
background: none repeat scroll 0 0 #29C5E6;
color: #fff;
font: 300 30px @brand-font;
padding: 0 10px;
text-transform: uppercase;
}
}
}
А затем добавим блок с классом «team», который состоит из двух строк, содержащих карточки сотрудников. Каждая карточка – это колонка. Карточка имеет ширину равную четырем колонкам нашей сетки. Все карточки кроме первой в строке имеют отступ слева, который создается классом «col-md-offset-1». Содержимое карточки состоит из изображения и описания (.caption)
 John Doe
John Doe
 Saundra Pittsley
Saundra Pittsley
team leader
… Ericka Nobriga
Ericka Nobriga
art director
 Cody Rousselle
Cody Rousselle
senior ui designer
…После создания разметки зададим этим элементам следующие стили:
Body {
…
.wrapper {
…
.team {
.row {
margin-top: 20px;
.col {
white-space: nowrap;
.thumbnail {
margin-bottom: 5px;
}
}
.col-md-offset-1 {
margin-left: 3.7%;
}
.caption {
h3 {
font: 300 16px @brand-font;
margin: 0;
}
p {
font: 300 14px @brand-font;
color: @brand-primary;
margin: 0;
}
}
}
}
}
}
Помимо отступов и стилей шрифтов, которые тут задаются, мы изменили класс «col-md-offset-1». Ему пришлось задать отступ 3.7%, т.к. стандартный отступ был слишком большой.
Для начала создадим контейнер футера с этим блоками:
И применим к нему оформление:
Footer {
background: #7e7e7e;
color: #dbdbdb;
font-size: 11px;
.container {
height: 110px;
padding: 10px 0;
}
}
Тег footer задает серую область по всей ширине экрана, а контейнер внутри него отображает область по центру на больших экранах и задает высоту и отступ футера. Для выравнивания блоков внутри футера мы используем колонки.

Twitter feed 23 oct
In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug
Стили:
Body {
…
footer {
…
.container {
…
h3 {
border-bottom: 1px solid #919191;
color: #ffffff;
font-size: 14px;
line-height: 21px;
font-family: @brand-font;
margin: 0 0 10px;
text-transform: uppercase;
}
p {
margin: 5px 0;
}
.twitter {
p {
padding-right: 15px;
}
time a {
color: #b4aeae;
text-decoration: underline;
}
}
}
}
}
Для всех заголовков футера задаем шрифты и отступы, а также делаем подчеркивание через нижнюю рамку. Для параграфов указываем отступ. Ссылке, отображающую дату, задаем цвет и подчеркивание.

Sitemap
Home
About
Services
Partners
Support
Contact
Ссылкам задаем цвет, шрифт и отступ между ними.
Body { … footer { … .container { … a { color: #dbdbdb; } .sitemap a { display: block; font-size: 12px; margin-bottom: 5px; } } } }
Социальные ссылки
Вставляем набор ссылок в блок с классом «social».
Social networks
И стилизуем их:
Body {
…
footer {
…
.container {
…
.social {
.social-icon {
width: 30px;
height: 30px;
background: url(../images/social.png) no-repeat;
display: inline-block;
margin-right: 10px;
}
.social-icon-small {
width: 16px;
height: 16px;
background: url(../images/social-small.png) no-repeat;
display: inline-block;
margin: 5px 6px 0 0;
}
.twitter { background-position: 0 0; }
.facebook { background-position: -30px 0; }
.google-plus { background-position: -60px 0; }
.vimeo { background-position: 0 0; }
.youtube { background-position: -16px 0; }
.flickr { background-position: -32px 0; }
.instagram { background-position: -48px 0; }
.rss { background-position: -64px 0; }
}
}
}
}
Здесь мы применили технику спрайтов – когда один файл с изображением применяется для разных картинок. Все ссылки разделились на большие иконки (.social-icon) и маленькие (.social-icon-small). Мы задали этим классам отображение в виде инлайнового блока с фиксированными размерами и одинаковым фоном. А затем с помощью CSS сдвинули этот фон так, чтобы на каждой ссылке отобразилось соответствующее изображение.

Copyright 2012 Whitesquare. A pcklab creation
Стили делают аналогично предыдущим блокам с той лишь разницей, что блок прибивается к правому краю и выравнивание внутри него так же по правому краю:
Body { … .footer { … .container { … .footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; a { text-decoration: underline; } } } } }
На этом вёрстка закончена. Готовый проект можно скачать
Здравствуйте, уважаемые читатели блога сайт. Это первая статья в рамках новой рубрики «Bootstrap». ? Это популярный фреймворк, который позволяет быстро и качественно создавать статичные веб-сайты и веб-приложения. По сути, это бесплатный набор инструментов, позволяющий использовать Html, CSS и JavaScript «крупными мазками».
При этом можно работать с обычным статическим Html с помощью возможностей Бутстрипа, а можно попробовать, например, создать с помощью него уникальный шаблон для своего сайта, работающего на CMS (чуть позже мы поговорим про создание шаблонов для Joomla 3 на основе Bootstrap). При этом каких-то особых знаний Html и CSS от вас не потребуется.
Особенности Bootstrap 3 и что такое отзывчивый дизайн?Сейчас вам предлагают скачать Bootstrap 3 , который имеет ряд отличий от предыдущих версий:
В Бутстрапе 3 имеется только одна сеточная система — отзывчивая (раньше было две: отзывчивая и адаптивная. Но ее функционал был существенно расширен за счет большего числа сеток разного размера.
Дело в том, что времена, когда пользователи заходили на сайты исключительно со стационарных компьютеров и ноутбуков, канули в лету. Сейчас, в зависимости от тематики, трафик с мобильных устройств может составлять от единиц до десятков процентов от общего числа. Не считаться с удобством этих посетителей уже невозможно.
Сейчас не достаточно просто иметь сайт, который будет отлично смотреться и функционировать только на больших экранах. Нужно, чтобы он не терял своих качеств и на экранах различных планшетов и смартфонов. Создавать для этих целей отдельный сайт для мобильных дивайсов не будет лучшей идеей (сложность синхронизации информации, сложность узнавания и т.п.).
Шагом в верном направлении стала концепция отзывчивого дизайна , когда сайт сам умеет должным образом подстраиваться (отзываться) под размер экрана пользователя. Делается это путем подргрузки разных стилей оформления CSS при просмотре сайта на экранах разных устройств. Например, в случае монитора будут подгружаться стили реализующие три колонки, в случае планшета — с двумя колонками, а при заходе пользователя со смартфона тот же самый сайт будет ему подаваться в виде одноколоночного макета.
(используя Bootstrap или его конкурентов)? Когда как. Все зависит от того, какую именно проблему вы собираетесь решить. В принципе, вопрос дизайна клиентской части сайта можно решить несколькими способами:
Ну, а третьим вариантом, являющимся компромиссом между описанными выше, станет отзывчивый фреймворк (в частности Бутстрап ). Дело в том, что при его использовании часть работы уже будет сделана за вас. Вам не нужно будет думать о некоторых отдельных аспектах дизайна. Там уже будет иметься достаточно гибкая сетка для разметки страниц (используется LESS CSS — динамический язык стилей).
Внешний вид Bootstrap вы сможете настроить на свой вкус. Это неправда, когда говорят, что сайты, сделанные на этом фреймворке, выгладят одинаково. Все зависит от вас самих — возможностей по приданию индивидуальности море, но многие просто с этим не заморачиваются.
При использовании отзывчивого дизайна стилевой код, правда, будет серьезно больше и сложнее, чем без него, ибо приходится предусматривать много различных ситуаций с разным стилевым оформлением. Кроме этого вам, но зато потом вы сможете быстро сделать то, что вам нужно (в том числе и поставить этот процесс на поток). Как говорилось в известном мультфильме: лучше час потерять, а потом за пять минут долететь (ноги, лапы, хвост). При этом проект получится высокого качества.
Этот фреймворк позволяет простым добавление классов (читайте про ) к элементам Html кода применять к ним очень эффектное оформление . Например, вот так будет выглядеть ваша класса «table table-hover»:

Стили для этого класса прописывать не нужно, ибо они уже прописаны в файлах стилей самого Бутстрапа. Очень удобно и быстро. А так, например, можно в два счета создавать кнопки из обычных или при помощи тегов button, добавляя к ним нужные классы:

Так же можно с помощью классов очень легко создавать на основе тегов Html списков различные меню (элементы навигации), выпадающие списки, пагинацию (нумерацию страниц), всплывающие окна, а так же подсказки и многое другое, что вы можете на этой странице официального сайта:

Ну, и, кончено же, верстка страниц сайта с различным количество колонок с помощью этого фреймворка осуществляется буквально играючи — опять же, обычным добавлением контейнеров нужных классов.
Скачиваем Бутстрап и изучаем его файловую структуруИтак, скачать фреймворк Bootstrap 3 можно будет на официальном сайте — GetBootstrap.com (есть и неофициальное русское зеркало mybootstrap.ru , где можно найти подробное введение в работу с этим фреймворком).
Сразу оговорюсь, что на вкладке «Customize» (в русской версии это «Изменить и скачать») вы можете выбрать, какие именно компоненты и jQuery плагины вам нужны, а также поменять переменные, отвечающие за цвета, шрифты, формы и т.п. вещи. Потом все это можно сохранить и скачать Bootstrap с помощью расположенной внизу кнопки.
Однако, лучшим вариантом, на мой взгляд, будет разобраться в работе этого фреймворка и менять какие-то параметры по ходу работы. Тем более, что мы начинаем изучение с чистого листа, а значит нам понадобится все, что в Бутстрипе есть. Поэтому просто переходим на страницу загрузки стандартного пакета (вкладка «Getting started») и нажимаем на кнопку:

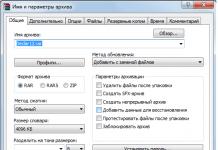
После распаковки архива вы обнаружите в нем три папки: css, fonts и js. И это все, что вам нужно для работы с этим фреймворком. Хотя нет, еще вам понадобится (лично я использую Нотепад++, но у него достаточно много достойных конкурентов, не говоря уже об ).
Давайте посмотрим, . Сейчас там шесть файлов, хотя еще совсем недавно было четыре. На самом деле, это два набора по три файла в каждом. Например, файл bootstrap.css и bootstrap.min.css содержат один и тот же CSS код, но отличаются тем, что код в файле bootstrap.css легко читаем, ибо отформатирован соответствующим образом:

А код в файле bootstrap.min.css сжат для уменьшения размера файла (из него удалены все пробелы и переносы строк — читайте про ) и он представляет из себя одну огромную строку, читать которую весьма затруднительно.

Таким образом файл bootstrap.min.css становится на четверть легче файла bootstrap.css без потери функционала. Ну, а файл bootstrap.css.map появился в дистрибутиве Bootstrap 3 совсем недавно. Насколько мне позволяет понять его назначение мой куцый мозг — он позволяет в инструментах для разработчиков (например, встроенных в браузеры Хром или Файерфокс) работать со сжатым CSS кодом так, как будто бы он не был сжат. В общем мутная вещь, которую я пока еще не постиг.
Тоже самое можно сказать и про файлы. Во второй версии Бутстрипа их не было. Дело в том, что Bootstrap 3 идет с так называемым «плоским дизайном» (никаких градиентов, теней и т.п.). Поэтому сюда добавили собственную тему в качестве дополнительных таблиц стилей, которую можно будет подключить отдельно и добавить дополнительных элементов на свой сайт.
находится четыре файла со шрифтами. Это один и тот же шрифт, просто он представлен в четырех разных форматах. Эти шрифты поддерживают доступные нам глиф-иконки (серии иконок, которые можно использовать в дизайне). Как я уже упоминал выше, у них можно менять размер (или цвета), поскольку они представляют из себя векторную графику. Подробнее о глиф иконках еще поговорим.
находятся два джава-скрипт файла bootstrap.js и bootstrap.min.js, которые отличаются только тем, что из последнего удалены все пробелы и переносы строк, из-за чего его код стал практически не читаемый с точки зрения человека, но ничуть не потерял с точки зрения браузера (машины). Ну и, естественно, стал легче. Кроме этого файлика нам при работе с Бутстрапом, скорее всего, придется использовать еще несколько js файликов, но об этом позже.
Подключаем CSS и JS файлы Бутстрапа к Html файлуВот мы и обозрели все файлы, идущие в комплекте с этим фреймворком. Теперь можно начинать его использовать для создания первой Html странички, чтобы понять всю прелесть данного процесса. Давайте для примера возьмем обычный пустой веб-документ с базовой разметкой (так называемую «рыбу»).
Заголовок страницы
Надеюсь, с этой структурой вы уже сталкивались и понимаете, что помогает браузеру понять, как интерпретировать записанный ниже код, а теги head и body формируют, соответственно, служебную «голову» (то, что не выводится на вебстранице) и «тело» (то, что непосредственно будет отображаться на странице).

Просто скопируйте в новый файлик, созданный в вашем Html редакторе, следующий код, и сохраните полученный результат в папку с Bootstrap 3 с расширение Html и названием index.html . Т.е. он должен лежать на том же уровне, что и папки css, fonts и js:

Теперь в «рыбу» под названием index.html добавьте следующий мета-тег (между тегами head, например, в районе meta charset):
Мета-тег viewport обычно всегда включают при работе с отзывчивым дизайном. Зачем он нужен? Чтобы правильно масштабировать экран. В этом случае не важно будет, с какого именно устройства на ваш сайт зашел пользователь (с большим экраном или маленьким) — вебстраница будет менять размер в зависимости от девайса.
Подключаем таблицу стилей из папки BootstrapПосле этого нужно будет из арсенала Bootstrap с помощью тега с указанием в ней до файла (у него размер меньше).
Кроме имеющегося в дистрибутиве Бутстрапа файлика стилей мы создадим еще один с нашими собственными стилями, подключение которого можно будет сразу же и прописать в «шапке» index.html.
Ну и, собственно, стоит создать пустой файлик manual.css и скопировать его в папку CSS нашего фреймворка.
В результате примерно так:
Заголовок страницы
Подключаем библиотеку jQueryТеперь можно приступать к подключению к нашему вебдокументу джава-скрипт файлов. Они нам нужны, чтобы файл index.html работал с Bootstrap 3. Одним из этих файлов будет js из самого фреймворка, а другим — библиотека jQuery . Давайте начнем с нее. В своем роде это тоже фреймворк, который используют повсеместно (в CMS, фреймворках отзывчивого дизайна и многих сайтах интернета).
Подключить библиотеку jQuery к нашему Html документу можно двумя способами — либо загрузить библиотеку к себе и сослаться на нее, либо использовать сеть доставки библиотеки jQuery (CDN). В первом случае вы получаете гарантию, что пока ваш сайт работает данная библиотека всегда будет подгружена (вы не зависите от внешних источников, которые теоретически могут стать на время недоступными).
Преимущество же подключения jQuery через сеть CDN состоит в том, что у пользователя в кеше браузера уже может храниться файл этой библиотеки. Т.к. jQuery весит очень даже прилично, то это позволит вашему проекту открываться значительно быстрее в браузерах таких пользователей. Сеть доставки библиотеки редко бывает в оффлайне, поэтому вероятность возникновения неприятностей из-за использования способа подключения через CDN крайне низка.
Как все это реализовать на практике? Перейдите на официальную страницу библиотеки jQuery — jquery.com . Итак, если вы хотите скачать эту библиотеку, то кликните по большой кнопке в правой части экрана.
У jQuery есть две версии — 1.x и 2.x. Исходя из поддерживаемых браузеров сейчас, наверное, лучше все же использовать первую версию (она поддерживает IE 8, который все еще довольно часто встречается на компьютерах пользователей сети).
Код вызова джава-скрипт файлов принято вставлять между тегами head. Но это не совсем правильно. Лучше вызов скриптов делать перед закрывающим тегом body . Почему? Дело в том, что, например, вызов файлов стилевой разметки необходимо сделать еще до или одновременно с загрузкой контента, чтобы он правильно отображался. А вот JS файлы отвечают за функциональность страницы, а не за ее внешний вид. Значит до полной загрузки документа этот функционал нам не понадобится, поэтому и нет никакой необходимости пихать вызов джава-скрипт файлов между тегами Head.
Если же вызов JS все-таки вставить в «голову», то придется ждать полной их загрузки, чтобы увидеть страницу. Сложится ощущение медленной загрузки сайта, а это серьезно снижает привлекательность его у посетителей. А вот если вызов jQuery вставить в самом низу документа (перед закрывающим тегом Body), то вся остальная информация загрузится до этой библиотеки. Сложится ощущение более быстрого и отзывчивого сайта.
Универсальный код вызова jQuery (без загрузки этой библиотеки к себе на сервер) с использованием описанной выше сети доставки библиотеки jQuery (CDN) будет выглядеть так:
Чтобы отличать этот код от остального кода, который будет жить внутри тегов Body, можете добавить директиву с поясняющей надписью. Например, так:
Подключаем JS файл Бутстрапа и файл respond.js
Ну, а также нам нужно будет (лучше тот, в котором код сжат с целью уменьшения размера, т.е. со словом min в названии). Будет это дело выглядеть так:
Наверное, понятно, что если вы захотите библиотеку jQuery загружать со своего сервера, то ее нужно будет скачать, поместить в папку JS и прописать для нее точно такой же код вызова, что и для bootstrap.min.js. Но все же советую брать ее из CDN, как было показано чуть выше.
Учтите, что код вызова bootstrap.min.js нужно будет ставить после вызова jQuery, ибо он зависит от этой библиотеки и она обязательно должна загружаться раньше его.
Так, еще нам осталось подключить respond.js . Что это такое? Это скрипт, разработанный для того, чтобы помочь старым версиям Интернет Эксплорера понять Html 5 и решить другие проблемы совместимости с этим «странным» браузером. Скачать этот файлик можно — там опять же есть сжатая и обычная (читаемая глазами) версии.

Просто кликните по respond.min.js и в открывшемся окне скопируйте его код. Сделать это, правда, не так-то просто, ибо он представляет из себя одну длиннющую строку. На мой взгляд, проще будет нажать на кнопку «Raw». В этом случае откроется страница только с кодом файла respond.min.js, который легко можно будет выделить и скопировать, нажав Ctrl+A на клавиатуре:

Помещенный в буфер обмена код нужно вставить в новый файл вашего Html редактора (у меня это Нотепад с двумя плюсиками) и сохранить с названием respond.min.js в папку JS из состава Bootstrap 3.

В файле index.html подключение respond.min.js будет выглядеть как обычно:
Но есть нюанс. Этот код нужно будет, ибо так советуют его разработчики. В противном случае, в некоторых старых версиях Эксплорера, до момента загрузки respond.min.js, пользователи могут на секунду увидеть не стилизованный контент (просто неотформатированный и неразмеченный текст). Вот чтобы этого избежать и ставят подгрузку respond.min.js раньше загрузки вебстраницы.
В результате итоговый файл index.html в папке Bootstrap 3 будет выглядеть примерно так:
Заголовок страницы
Теперь у нас есть все для построения сайта на Бутстрап. У нас есть все нужные джава-скрипты и стили, которые мы подключили. Можно приступать к построению сайта.
Продолжение следует >>> (Вы можете подписаться на рассылку , чтобы его не пропустить)
А вот и продолжение вышло: (но вы все равно подписывайтесь — будет еще много интересного и полезного).
Удачи вам! До скорых встреч на страницах блога сайт
Вам может быть интересно
 Сеточная система в Bootstrap 3 и пример работы с ней
Сеточная система в Bootstrap 3 и пример работы с ней
От автора: я приветствую вас. В этой статье я еще раз расскажу о том, как установить Bootstrap, но на этот раз больше внимания уделим кастомизации фреймворка под себя. Статья получится достточно объемной, поэтому если вам интересна кастомизация, прошу проявить терпение и прочитать полностью. Статья будет поделена на 2 части: изменение настроек и компонентов Bootstrap и темизация, то есть изменение внешнего вида.

О стандартной установке я уже достаточно много сказал в прошлых статьях. Тут все просто. Заходим на официальный сайт getbootstrap.com, кликаем по пункту Getting Started и выбираем самый первый вариант. Таким образом, мы скачиваем полную версию бутстрапа со всеми js и css-компонентами.
Bootstrap CDN – это возможность подключить фреймворк из CDN-хранилища, не скачивая его файлы к себе на компьютер. Естественно, в таком случае ни о какой кастомизации не может быть речи.
Кастомизация фреймворкаНо дело в том, что в бутстарп по умолчанию содержит много компонентов, и некоторые из них просто могут не пригодиться вам при разработке конкретного сайта. Например, вы верстаете интернет-магазин. Возможно, вам не нужны модальные окна и всплывающие подсказки, а также не нужны многие из компонентов css. В таком случае разумно будет не включать эти компоненты в фреймворк.

Или вы верстаете простой блог. Допустим, там вам вообще практически ничего не нужно, так что вы можете оставить только сетку и пару самых важных компонентов.
Выбирать только то, что нужно – это профессиональный подход к созданию сайтов и использованию Bootstrap. По умолчанию несжатая версия css-стилей фреймворка в самой последней версии весит 143 килобайта. А скрипты – более 60 килобайт. Да, если сжать код, то можно добиться уменьшения веса на 20-40%, но все равно файлы будут не самыми легкими.
Если же вы, например, отключаете все компоненты и оставляете только сетку (так очень часто делают), то вес css будет составлять всего 15-20 килобайт, а в сжатом виде еще на пару килобайт меньше. Так вы добьетесь максимальной скорости и оптимизации вашего проекта.
Хорошо, это был лишь теория. Для кастомизации фреймворка посетите все тот же официальный сайт и перейдите в пункт Customize.
Выбираем нужные компонентыПервым делом тут можно настроить, какие компоненты вы хотите включить в свою версию Bootstrap. Начнем с CSS:

Print Media Styles – медиа-запросы для печати. Если вы не планируете печатать страницы сайта, можно отключить.
Типография, код, таблицы, формы и кнопки – это все то, что вы при большом желании можете стилизовать в css самостоятельно. Конечно, на это понадобится время, но если по дизайну ваши элементы сильно отличаются от того, что по умолчанию предлагает фреймворк, можно отключить все эти css-стили и написать их самому.
Grid System – собственно, это сетка. Не вижу смысла ее вообще когда-либо отключать, потому что это основная мощь фреймворка. Именно благодаря сетке вы сможете легко адаптировать шаблоны под любые устройства, а сегодня в век мобильного трафика это чрезвычайно важно. Ни в коем случае не отключаем.
Responsive utilities – адаптивные утилиты, также рекомендую никогда не отключать их. Об адаптивных утилитах мы с вами поговорим в следующей статье, где как раз подробно рассмотрим систему сетки. Это такие классы, которые позволяют на определенной ширине экрана скрывать элемент или делать его видимым. Очень удобно и полезно.
Это, например, такие вещи как группы списков, панели кнопок, значки, панели, оповещения, пагинация, хлебные крошки и т.д. Также можно отключить иконочный шрифт. Это стоит делать в том случае, когда вам вообще не нужно иконки на сайте, либо вы подключаете другой набор. Собственно, вы должны посидеть и подумать, что вам нужно из всех представленных компонентов, а что нет. Для каждого отдельного сайта будет свой набор, потому что везде разный дизайн и функционал.
Javascript-компоненты
Это выпадающие меню, всплывающие подсказки, модальные окна, слайдер. Если что-то из этого вам не нужно, отключаем. В некоторых случаях действительно могут пригодиться все компоненты, когда у вас на сайте и меню выпадающее, и слайдер на главной странице, и модальные окна. В некоторых же случаях может пригодиться от силы 1-2 компонента, тогда ни к чему удлинять код, отключайте ненужные компоненты.
Jquery плагиныЗдесь вы можете отключить плагины библиотеки jquery, которые помогают javascript-компонентам правильно работать. Соответственно, если вы не используете на своем сайте слайдер, то вам не нужен плагин для создания каруселей, если вам не нужны всплывающие подсказки, то отключаем tooltips.js и т.д.
Плагин scrollspy следит за позицией текста и в зависимости от этого подсвечивает тот или иной пункт меню. Обычно такая фишка нужна на лендингах, на обычных сайтах я практически не видел. Ну и так далее. Хорошенько проанализируйте, что вам нужно, а что нет.
Переменные Less (Less variables)Далее перед вами откроется огромный пункт, в котором будет масса подпунктов с настройками переменных Less. Здесь можно изменит практически все: цвета, размеры шрифтов, точки брекпоинтов, кол-во колонок в сетке, отступы и т.д.
Конечно, для этого вы должны знать хотя бы основы Less или хотя бы на интуитивном уровне ориентироваться в этих формах.
Например, если вы видите переменную @font-family-base, то нужно хотя бы на интуитивном уровне понимать, что она отвечает за название шрифта, который является базовым на сайте. Ну а переменная @font-size-base устанавливает базовый размер шрифта. По умолчанию в бутстрапе он равен 14 пикселям.

Все эти поля вы можете редактировать. Всего лишь поменяйте 14 на 20 и вот уже вы сможете скачать фреймворк, в котором по умолчанию размер шрифта – 20 пикселей. Соответственно, тут же можно настроить размеры заголовков и т.д.
Настройка сеткиОчень интересны для для нас также настройки сеточной системы, вот они:

Как видите, вы можете за несколько секунд поменять кол-во колонок и ширину отступов между ними. Переменная grid-float-breakpoint устанавливает точку, на которой мобильное меню сворачивается в иконку.

Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Если вы поменяете значение, например, на @screen-md-min, то уже на ширине 991 пиксель и менее будет происходить сворачивание. Также можно удалить эту переменную и написать значение в пикселях. Например, 520 пикселей. Тогда сворачивание меню будет происходить только на смартфонах и мобильных телефонах.
Собственно, страница кастомизации Bootstrap имеет очень много настроек, но в целом такой способ кастомизации (с помощью страницы Customize на официальном сайте) не самый быстрый и удобный. Далее я покажу вам самый быстрый способ.
Используйте страницу Customize, когда вам нужно внести 2-10 правок в фреймворк, либо просто отключить нужные компоненты. Если вы собираетесь менять гораздо больше значений, нужно использовать другой метод.
Собственно, когда вы настроите свою версию фреймворка, нажимайте на большую кнопку в самом низу страницы. Она скомпилирует версию Bootstrap-а под вас и скачает его на ваш компьютер. Далее вам остается только подключить и использовать. О подключении я уже рассказывал в прошлых статьях (в том числе о том, как сделать это на WordPress).
Скачивание Less-исходников и их правкаКак я уже говорил, если вам нужно делать много правок в исходный код фреймворка и вы хотите видеть изменения моментально, то вам понадобятся less-исходники. Скачать их можно там же, где и сполную версию фреймворка – в разделе Getting Started.

Чтобы работать с Less-исходниками и редактировать их вам нужны:
Хоть какие-то знания css и less или другого препроцессора
Less компилятор (можно скачать бесплатно)
Собственно, подробно я не буду останавливаться на кастомизации через less-исходники, но это самый лучший метод, потому что вам не нужно будет 100 раз заходить на страницу Customize и компилировать все новые и новые версии фреймворка.
Более подробно работу с less-исходниками вы можете увидеть в нашем платном , создателем которого является Андрей Кудлай. Там работу с фреймворком разбирается более подробно.
Темизация Bootstrap или изменение внешнего вида элементовПо умолчанию в полной версии фреймворка в папке css также можно встретить файл bootstrap-theme.css. Подключать его к сайту необязательно. Какие же функции он выполняет? Файл нужен исключительно для того, чтобы при необходимости изменить стили для нужных вам элементов.
Эту же роль может выполнить ваш собственный style.css, в котором вы также можете переопределить стили. Bootstrap-theme не является обязательным файлом, его используют скорее для порядка. Например, у вас есть 3 файла:
bootstrap.css – понятно, это код самого фреймворка;
bootstrap-theme.css – тут вы переопределяете стили для элементов бутстрапа;
style.css – а в этом файле пишите стили для своих элементов.
Тогда у вас будет порядок в коде и в структуре проекта. Но никто не запрещает вам все операции производить в единственном файле – style.css и вообще не использовать файл темы.
Самое главное, подключать в html-разметке файл с темой и свой собственный css позже, чем файл с кодом фреймворка, чтобы стили успешно переопределялись.
Пример работы темизацииКак я уже и говорил, по умолчанию Bootstrap ложит в комплект файл bootstrap-theme. Попробуйте его подключить. Отмечу, подключить после основного файла.
По умолчанию кнопки в бутстрапе выглядят так:
А вот так меняется их внешний вид после подключения файла с темой:
Как видите, появляется небольшой градиент. Соответственно, вы можете переписывать код в файле bootstrap-theme и получать свои стили для кнопок. Но вы можете спросить, почему бы не производить эти изменения прямо в bootstrap.css? Ну дело в том, что постоянно выходят новые версии фреймворка и если вы решите обновиться, ваши правки трудно будет внедрить в новую версию. Хорошим тоном для разработчика считается не трогать исходный код, когда можно создать отдельный файл и описать изменения там. Это гораздо разумнее и удобней.
Как установить новые темы Bootstrap, скачанные из интернета?Есть достаточно много сайтов, в основном зарубежных, на которых бесплатно можно скачать кучу тем и шаблонов. Чтобы не было путаницы, давайте считать шаблоном сайт, сверстанный с помощью Bootstrap, а темой – набор css-правил, переопределяющих стандартный вид элементов.
Такие темы можно скачать, например, на bootswatch.com/, а используя поисковик вы можете найти десятки других.
Общий принцип установки таких тем зависит от самого сайта, на котором вы их скачиваете. Если можно скачать в формате bootstrap-theme – отлично, скачиваем и подключаем. На bootswatch, например, нужно скачать bootstrap.css и заменить им ваш стандартный файл стилей фреймворка. Также есть вариант с less-исходниками.
ИтогЧто ж, сегодня мы рассмотрели, как установить, как кастомизировать Bootstrap. Надеюсь, эта информация была для вас полезной. Выше я уже давал ссылку на курс по адаптивной верстке с помощью этого фреймворка. Используя Bootstrap вы сможете верстать сайты в 3-4 раза быстрее, а результат будет таким же хорошим, а то и лучше, потому что когда прописываешь css-стили сам, всегда можно что-то не учесть и где-то напортачить.
В общем, если вы хотите общаться с Bootstrap на “ты”, несомненно приобретайте курс и начинайте его изучении. По сути, закончить можно за пару дней и за это время вы получите много практики. Можно сказать, что много месяцев чтения статей и книг по Bootstrap принесут вам меньше пользы, чем пару дней реальной практики, разрабатывая сложные шаблоны. Хорошо, на этом я заканчиваю статью и желаю ваш быстрого изучения фреймворка.

Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
На этом уроке узнаем, как скачать и подключить фреймворк Bootstrap (версию 3 или 4) к сайту.
Набор инструментов для изучения BootstrapМинимальный набор инструментов (программ) для создания веб-проектов на фреймворке Bootstrap:
- текстовый редактор для работы с кодом ("Блокнот", "Brackets", "Notepad++" или др.);
- браузер (Google Chrome, Mozilla Firefox, Opera, Safari, Internet Explorer или др.).
Создание веб-проекта, в основу дизайна которого положен фреймворк Bootstrap всегда начинают с его загрузки. Загрузить фреймворк Bootstrap можно различными способами . Например, посредством ссылки, расположенной на сайте getbootstrap.com или с помощью пакетного менеджера npm, Composer, Bower или др. Способ как это осуществить зависит от вашего опыта или конкретной ситуации .
Как установить фреймворк Bootstrap с помощью пакетных менеджеров, а также как осуществить его сборку посредством Grunt, можно почитать в этой статье .
Наиболее просто выполнить загрузку – это воспользоваться ссылкой . На сайте Bootstrap присутствуют 2 ссылки.
Первая ссылка содержит готовые к использованию файлы CSS и JavaScript . Эту сборку в основном используют для изучения фреймворка или для использования в проектах, дизайн которых может быть выполнен в стилях заложенных авторами по умолчанию.
Скачать Bootstrap 3.4.1 Скачать Bootstrap 4.3.1Вторая ссылка содержит фреймворк в исходных кодах . Эта версия более удобна для разработки сайтов, т.к. позволяет очень просто изменить стили, цветовую гамму компонентов, выполнить их настройку и др. Но эти исходные файлы, перед тем как использовать на странице, нужно будет скомпилировать и минимизировать. Данный процесс обычно автоматизируют, например, с помощью Gulp.
Исходные коды Bootstrap 3.4.1 Исходные коды Bootstrap 4.3.1 Распаковка архива BootstrapПосле скачивания архива (с готовыми к применению CSS и JavaScript файлами), его необходимо распаковать в каталог вашего веб-проекта.
Если рассмотреть архив, то можно заметить, что он имеет следующее содержимое (на примере Bootstrap 3.4.1):
Bootstrap/ ├── css/ │ ├── bootstrap.css │ ├── bootstrap.min.css │ ├── bootstrap-theme.css │ └── bootstrap-theme.min.css ├── js/ │ ├── bootstrap.js │ └── bootstrap.min.js └── fonts/ ├── glyphicons-halflings-regular.eot ├── glyphicons-halflings-regular.svg ├── glyphicons-halflings-regular.ttf └── glyphicons-halflings-regular.woff
В каталоге css находятся стили фреймворка Bootstrap, а в js - плагины для обеспечения работы некоторых компонентов. Плагины написаны с использованием функций библиотеки jQuery. Поэтому перед Bootstrap JS необходимо подключить библиотеку jQuery.
Как вы можете заметить, в архиве есть 2 версии CSS и JavaScript файлов, т.е. с суффиксом min и без него. Версия файла с min ничем ни отличается от без min , она просто минимизирована (сжата).
В продакшене (на рабочем сайте) лучше использовать минимизированные версии файлов. Эти файлы имеют меньший размер, и, следовательно, обеспечивают более быструю загрузку страниц сайта.
Не минимизированные версии более удобно использовать при разработке, а также для изучения.
Кроме этих файлов, в данный архив ещё входит иконочный шрифт "Glyphicons" . Шрифт "Glyphicons" насчитывает более 250 иконок из набора "Glyphicon Halflings". Шрифт представлен с помощью 4 файлов: glyphicons-halflings-regular.eot , glyphicons-halflings-regular.svg , glyphicons-halflings-regular.ttf , glyphicons-halflings-regular.woff).
Такое разнообразие форматов одного и того же шрифта необходимо для того чтобы обеспечить его отображение во всех браузерах.
Про иконки в формате шрифта, а также, про то какие они имеют достоинства и недостатки, можно почитать в этой статье .
Архив фреймворка Bootstrap 4 практически ничем ни отличается от Bootstrap 3 . Основное его отличие в том, что он не содержит шрифт "Glyphicons" . Если вам нужны шрифтовые иконки, то их необходимо будет подключить самостоятельно. Например, воспользовавшись одним из следующих наборов: FontAwesome , Octicons, Glyphicons, IcoMoon или др. Если же вы не хотите использовать готовый шрифт, а создать свой, который будет состоять только из нужных значков, то воспользуйтесь этой информацией .
Кроме этого архив Bootstrap 4 содержит ещё файлы bootstrap-grid.css и bootstrap-reboot.css . Данные файлы необходимы только тем, кому нужен не целый фреймворк, а только его часть .
Первый файл (bootstrap-grid.css) содержит сетку Bootstrap , а второй (bootstrap-reboot.css) - нормализатор, который устанавливает базовые стили, для того чтобы они у всех HTML-элементов во всех браузерах были одинаковыми.
Подключение Bootstrap к HTML страницеПроцесс установки фреймворка Bootstrap 3 состоит из подключения следующих файлов к HTML 5 странице:
Примечание: Файлы JavaScript лучше подключать перед закрывающим тегом body (), так как это обеспечит более быструю загрузку и отображение основного контента веб-страницы.
...
Подключение фреймворка Bootstrap 4 осуществляется так:
...
Подключить Bootstrap 4 можно также с помощью CDN (при этом скачивать Bootstrap в проект не нужно):
Скопировано
...
CDN Bootstrap 3.4.1:
Скопировано
Для проверки работоспособности фреймворка, создадим кнопку, при поднесении к которой будет показываться всплывающая подсказка popover.
Поднеси ко мне курсор $(function () { $("").popover({trigger:"hover"}); });